作为一家建筑公司,你要定期建造从办公楼到工厂的一切建筑。然而,你可能不太熟悉的是建立网站。
在这个数字时代,你的建筑公司有一个人们可以找到你的网站是至关重要的。但更重要的是94%的用户第一印象关于网页设计,有良好的网页设计建设网站是必须的。那么,该怎么做呢?
阅读更多关于建筑公司网页设计的信息,然后看看我们的网页设计服务.我们有超过1020个客户的推荐信,我们有奉献精神和专业知识,最大限度地优化您的网站铅一代!

5 .建设网站设计技巧
你可以做很多事情来改善你的网页设计,但你可以从优化一些关键的网页设计组件开始。
下面,我们将讨论一些基本的东西,让你的网站,并看看一些建设网站的例子,展示如何实现它们。
1.导航
你的网站不会给用户留下积极的印象,如果他们甚至不能找到他们的方法。在你的网页设计中,你需要做的第一件事就是导航。
良好的网站导航意味着清晰地布局你的网站结构,让用户看到。您可以通过添加标记来显示它们在站点上的位置,从而使设计更上一层楼。您可以通过几种不同的方式来完成这些工作,但最简单的方法之一是使用导航栏。
贝克特尔的网站,如下所示,在这方面做得很好。除了页面顶部的简化导航栏外,它还有一个汉堡包菜单,可以打开一个侧面面板,显示网站的完整层次结构。

你还可以看到面包屑导航在页面的左侧,标题下方,显示你的位置。
2.设计原则
网页设计有很多独特的属性,但它也与其他类型的设计有很多共同之处。其中一个共同的特点是它坚持了四个视觉设计原则:对齐、对比、重复和接近。
- 对齐方式:以逻辑性和视觉吸引力的方式排列设计元素。
- 对比:确保没有元素看起来太相似或相互冲突,特别是在颜色方面。
- 重复:重复某些元素以保持整个空间的一致性
- 距离:通过将不同元素靠近放置来建立它们之间的联系
当建筑公司或任何其他企业的网页设计未能很好地利用这些原则时,它会使设计变得更加困难,这反过来又会导致更糟糕的结果用户体验.
要了解设计原则如何发挥作用的一个例子,我们可以看看Skanska的商业建筑页面.这个页面在各个方面看起来都很棒,但是要特别注意对齐。

网格中的图像彼此垂直和水平对齐,每张图像下的所有三行文本都完全左对齐。同时,侧边导航栏中文本的对齐方式告诉我们页面的层次结构。
这是一个很好的例子,说明了小细节如何对网站设计产生巨大影响。
3.响应设计
如果你以前用过手机和电脑上网,你在每一种设备上可能会有不同的体验。而且很有可能,你遇到过一些没有优化的网站响应设计.这意味着它们没有被优化到同时适用于移动和桌面格式。
与超过一半的互联网搜索在移动领域,你无法承受只在电脑屏幕上运行的网站。你需要优化它以适应任何一种格式,这样客户就会对你有一个好的印象,无论他们在什么设备上找到你。响应式设计使这种情况发生。
让我们看一个好的响应式设计的例子Balfour Beatty网站.在其主页上,有一个“受信任的建设者”部分,展示了该公司的一些项目。在该网站的桌面版中,它横向展示了三个示例,文本出现在每个图像的下方。

但这种安排在手机屏幕上并不适用。因此,对于移动格式,该网站垂直列出了示例,文本显示在每个图像的右侧。
4.视频
你能做的最好的事情之一就是让人们留在你的网站上某种形式的视频.视频在吸引人们的注意力和吸引他们方面是不可思议的——用户花钱延长88%的时间在以视频为特色的页面!
你的主页是放置视频的好地方。
如果用户到达你的网站时看到的第一件事是一个视频——最好是在页面加载时自动播放的视频——他们将更有可能停留在你的网站上。
霍尔德建筑公司在这方面做得很好。你一到他们的主页,你会看到一整页的背景视频,里面是霍尔德工作人员的工作片段。该视频还展示了正在建造的建筑物的时间间隔,为霍尔德建造的东西提供了一个例子。

5.互动内容
除了静态的图片和文字,网页设计是一个很好的地方来展示移动的内容。
但这不仅仅指视频。你还可以更进一步,包括内容的变化,不只是它自己的协议,而是响应用户的行动。
互动内容可以采取多种不同的形式,但基本的思想是,它对用户使用它所做的事情做出反应。
它可以从简单的图像开始,当你将鼠标悬停在图像上时,图像会显示隐藏的文本,也可以从使用交互式定价图表开始,用户可以输入个性化的信息来获得报价。
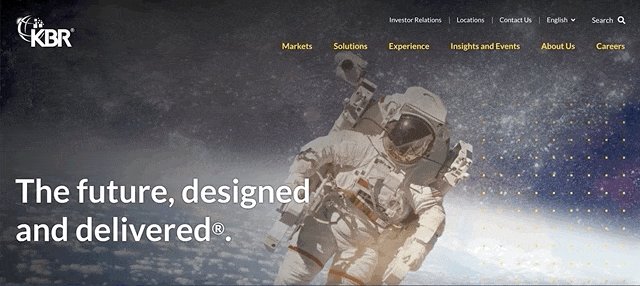
KBR的主页除了霍尔德的背景视频,它还有一些基本的交互功能。当您向下滚动页面时,会触发显示其他内容的幻灯片动画,当您将鼠标悬停在其中一些幻灯片动画上时,它们会改变颜色。

也许最有趣的元素是视频中显示的黄色圆点网格,当你移动光标时,它们会四处移动。
虽然这些东西可能没有任何明确的功能,但互动的事实足以吸引大多数用户并让他们参与到网站中。

听听用WebFX工作的感觉!

“我们正在寻找一个有远见但脚踏实地的搜索引擎优化公司作为合作伙伴。我们不仅希望建立长期的业务关系,还需要他们理解我们作为一家小公司的需求。WebFX符合所有这些标准。我们的经验是无与伦比的;从开车到我们办公室亲自与我们见面的销售团队到我们的网络营销人员,与他共事绝对是一件愉快的事情。他们对他们的服务完全透明,他们花时间解释一切,这不仅使他们与我们合作过的其他SEO公司不同,而且我们也觉得我们从我们与WebFX的工作人员的互动中拿走了一些东西。我们知道他们公司有这么强大的支持系统,我们很高兴看到今年会把我们带到哪里。”
家承包商
用WebFX优化您的网页设计
不知道如何使这些建设网站设计技巧为你工作?我们可以帮忙!WebFX已经在数字营销行业工作了超过25年,我们的定制建设网站服务是您能找到的最好的服务之一。
我们很乐意帮助你优化你的网站吸引新客户。要开始我们的节目,请在888-601-5359或在线联系我们今天!







