 在网页设计,有一些用于交互的通用设计模式。网站导航是否有多种常见和熟悉的设计模式,可以作为有效构建的基础信息架构一个网站。本指南涵盖了流行的网站导航设计模式。
在网页设计,有一些用于交互的通用设计模式。网站导航是否有多种常见和熟悉的设计模式,可以作为有效构建的基础信息架构一个网站。本指南涵盖了流行的网站导航设计模式。
对于每种网站导航设计模式,我们将讨论其共同特征、缺点以及何时使用最佳。
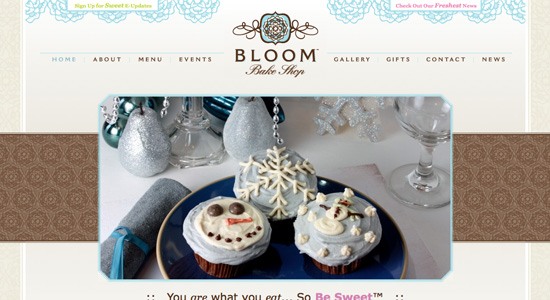
顶部横条导航
顶部水平栏导航是两种最流行的网站导航菜单设计模式之一。它最常被用作主站点导航菜单,最常见的位置是直接在上面或下面网站标题在一个网站的所有网页中。 顶部的水平栏导航设计模式有时与下拉菜单配对,悬停在导航项上会显示第二级子导航项。
顶部的水平栏导航设计模式有时与下拉菜单配对,悬停在导航项上会显示第二级子导航项。
顶部水平栏导航的共同特点
- 导航项是文本链接、按钮形状或选项卡形状
- 水平导航通常直接放置在网站的logo旁边
- 它通常位于褶皱上方

顶部水平栏导航的缺点
顶部水平导航的最大缺点是,它限制了不借助子导航就可以包含的链接数量。对于只有几个页面或类别的网站,这不是一个障碍,但对于具有复杂信息架构和许多部分的网站,如果没有子导航的帮助,这不是一个理想的主导航菜单选项。
何时使用顶部水平栏导航
顶部水平栏导航对于只需要在主导航中显示5-12个导航项的网站来说是完美的。它也是单列主导航的唯一选项网站的布局(除了通常用作辅助导航系统的页脚导航之外)。当与下拉子导航相结合时,顶部水平栏导航设计模式可以容纳更多的链接。
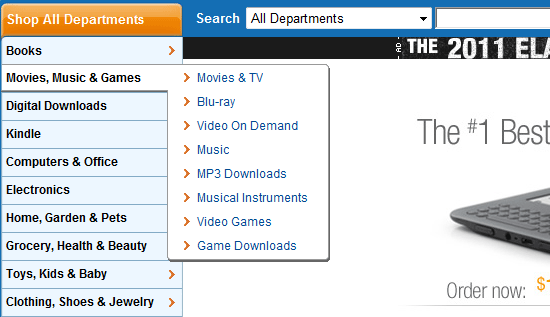
侧边栏导航
垂直栏/侧边栏导航是指导航项被安排在单个列中,一个放在另一个上面。它经常出现在左上角的一列,在主要内容区之前——根据一项关于从左到右阅读器的导航模式的可用性研究,左边的垂直导航条比右边的垂直导航条性能更好。垂直栏/侧边栏导航设计模式随处可见,几乎在所有类型的网站上都有。
部分原因是垂直导航是最通用的模式之一,能够容纳一长串链接。 它可以与子导航菜单一起使用,也可以单独使用。它很容易用于包含大量链接的主站点导航。
它可以与子导航菜单一起使用,也可以单独使用。它很容易用于包含大量链接的主站点导航。
垂直栏/侧边栏导航几乎可以集成到任何类型的多列设计布局中。
垂直栏/侧边栏导航的共同特征
- 导航项的文本链接非常常见(有图标和没有图标)
- 选项卡很少使用(除了堆叠选项卡导航模式)
- 垂直导航菜单通常有很多链接

垂直栏/侧边栏导航的缺点
由于垂直菜单能够处理许多链接,当它们太长时,有时会让用户感到不知所措。试着限制你包含的链接的数量,相反,对内容更多的网站使用飞出子导航菜单。此外,考虑将链接划分为直观的类别,以帮助用户更快地找到感兴趣的链接。
何时使用垂直栏/侧边栏导航
垂直导航几乎适用于任何类型的网站,特别是那些有多个主导航链接的网站。
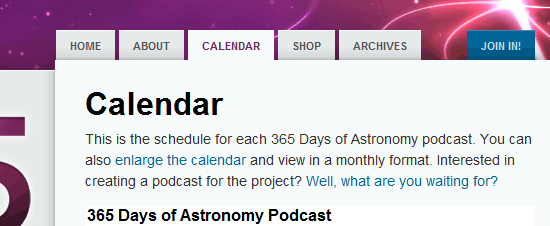
选项卡导航
标签导航可以设计成任何你想要的样式,从看起来像笔记本电脑一样的真实的、有纹理的标签,到光滑的、圆形的标签和简单的方边标签。它们在几乎所有类型的网站上都能看到,几乎可以融入任何视觉风格。 与其他类型的导航相比,标签有一个明显的优势:它们对访问者有积极的心理影响。
与其他类型的导航相比,标签有一个明显的优势:它们对访问者有积极的心理影响。
人们把标签和导航联系在一起,因为人们习惯于在笔记本或活页夹上看到标签,并把它与转到一个新的部分联系在一起。这个现实世界的比喻使选项卡导航更加直观。
标签导航的共同特征
- 通常类似于现实世界中的标签页(如在文件夹、笔记本、活页夹等文件系统中所见)。
- 通常是水平方向的,但偶尔是垂直的(堆叠标签)

标签导航的缺点
标签的最大缺点是,它们比简单的顶部水平条设计更多的工作;它们通常需要更多的标记、图像资产和CSS,这取决于选项卡的视觉复杂性。选项卡的另一个缺点是它们不能很好地用于大量链接的导航,除非它们是垂直排列的(即使这样,如果链接太多,它们也会看起来很尴尬)。
何时使用标签导航
选项卡适用于几乎所有的主导航,尽管它们可以显示的链接数量有限,特别是在水平使用时。对于较大的站点,使用它们作为主导航和不同风格的子导航是一个很好的选择。
面包屑导航
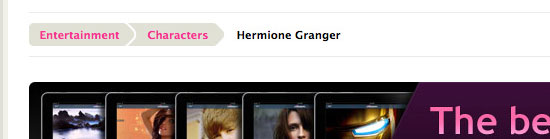
面包屑,得名于汉斯和格莱特在旅途中留下面包屑,这样它们就能找到回家的路,告诉你你在网站上的位置。它们是辅助导航的一种形式,帮助支持站点的主导航系统。 面包屑在具有多层网页层次结构的网站中非常有用。
面包屑在具有多层网页层次结构的网站中非常有用。
他们帮助游客定位他们相对于整个网站的位置。如果访问者想要返回一个级别,他们只需点击相应的面包屑导航项。
面包屑导航的共同特征
- 通常格式化为文本链接的水平列表,通常在它们之间有指向左的箭头,以表示层次
- 从未用于主导航
![]()
面包屑导航的缺点
面包屑在导航较浅的网站上不太好用,比如一个小型本地网站高尔夫球场为例。当一个网站没有明确划分和分类的内容时,它们也可能令人困惑。
何时使用面包屑导航
面包屑最适合那些有明确定义的部分和多层内容分类的网站。没有明显的区域,面包屑只会让访问者迷惑而不是帮助他们。
标签导航
标签通常用于博客和新闻网站。它们通常被组织成标签云,它可以按字母顺序排列导航项(通常有不同大小的链接,以表明在特定标签下归档的内容有多少),或按受欢迎程度排列。 标签是很好的辅助导航,很少被视为主要导航。
标签是很好的辅助导航,很少被视为主要导航。
它们可以帮助寻找和站点探索。标签云通常出现在侧边栏或页脚上。如果标签云不存在,那么标签通常包含在文章顶部或底部的元信息中;这种格式便于用户查找相似的内容。
标签导航的共同特征
- 标签是一种以内容为中心的网站(博客和新闻网站)的常见特征。
- 只有文本链接
- 链接通常大小不一,排列在标签云中表示受欢迎程度
- 通常包含在帖子的元信息中
标签导航的缺点
标签与博客和新闻网站密切相关(在较小程度上,电子商务网站),因此,如果你的网站性质不同,它可能对你没有用处。标签还需要内容创建者做一定量的工作,因为为了使系统有效,每一篇文章都需要被准确地标记。
何时使用标签导航
如果你的内容涵盖了大量的主题,那么用关键词标记内容是很好的;如果你只有几个页面(也许你的网站是一个公司网站),那么标签内容可能不需要。你是决定合并标签云,还是只在元信息中包含标签,这取决于你的设计。
搜索导航
近年来,网站搜索已成为一种流行的导航方法。它非常适合具有大量内容的网站(如维基百科),否则很难导航。搜索在博客、新闻网站以及电子商务网站上也很常见。
 搜索对于知道自己要找什么的访问者来说是很有用的。但包含搜索选项并不是忽视良好信息架构的借口。确保您的内容对可能不知道自己在寻找什么或正在浏览以发现潜在有趣内容的访问者来说是可查找的,这一点仍然很重要。
搜索对于知道自己要找什么的访问者来说是很有用的。但包含搜索选项并不是忽视良好信息架构的借口。确保您的内容对可能不知道自己在寻找什么或正在浏览以发现潜在有趣内容的访问者来说是可查找的,这一点仍然很重要。
搜索导航的共同特征
- 搜索栏通常位于标题栏或侧边栏顶部附近
- 搜索栏经常在页面布局的辅助部分重复出现,例如页脚
搜索导航的缺点
搜索最大的缺点之一是,并不是所有的搜索引擎都是平等的。根据您所选择的解决方案,站点的搜索功能可能不会产生准确的结果,或者可能会丢失一些东西,如帖子元数据。对于大多数网站来说,搜索导航应该是次要的导航形式。
当用户无法导航到他们想要的内容时,搜索是他们的备用选项。
何时使用搜索导航
对于拥有大量页面和复杂信息架构的网站,当然需要包含搜索功能。如果没有它,用户很可能会感到沮丧,因为他们必须费力地通过链接和多级导航才能获得他们想要的特定信息。电子商务网站是搜索很重要的另一个领域,但重要的是,电子商务网站上的搜索结果是可过滤和可排序的,这取决于网站的库存大小。
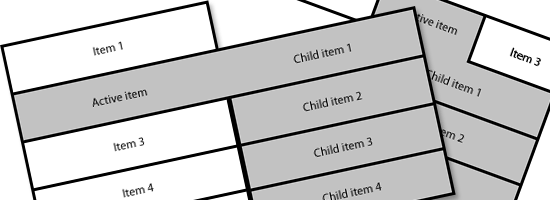
飞出菜单和下拉菜单导航
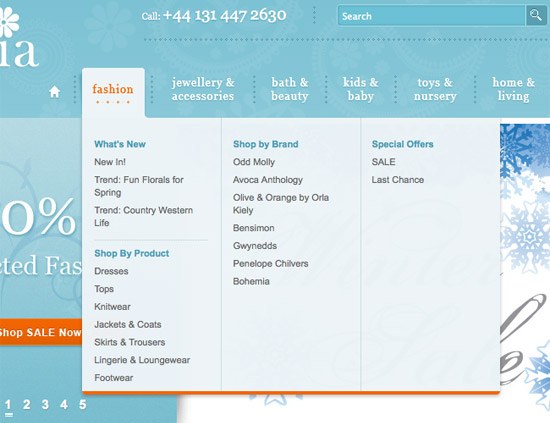
飞出菜单(与垂直栏/侧边栏导航一起使用)和下拉菜单(通常用于顶部的水平栏导航)对于健壮的导航系统非常有用。他们保持你的网站的整体外观整洁,但也使更深的部分容易访问。 它们通常与水平导航、垂直导航或选项卡一起使用,作为网站主导航系统的一部分。
它们通常与水平导航、垂直导航或选项卡一起使用,作为网站主导航系统的一部分。
常见特点飞出菜单和下拉菜单导航
- 用于多级信息架构
- 使用JavaScript和/或CSS隐藏和显示菜单
- 菜单中显示的链接是主项的子项
- 菜单通常由鼠标悬停激活,但有时也由鼠标点击激活

飞出菜单和下拉菜单导航的缺点
除非你在你的主导航链接旁边放上一些指示(通常是箭头图标),否则访问者可能不会意识到有一个带有子导航项的下拉菜单或飞出菜单。这一点很重要。此外,下拉菜单和弹出菜单会使移动设备上的导航变得非常困难,因此要确保您的移动样式表考虑到了这种情况。
何时使用飞出菜单和下拉菜单导航
如果你想在视觉上隐藏一个庞大或复杂的导航层次结构,下拉菜单和弹出菜单是一个很好的选择,因为它们让用户决定他们想要看到什么,以及何时想要看到它们。它们可以用来按需显示大量链接,而不会使网页混乱。它们还非常适合显示子页面和本地导航,而不需要访问者先点击进入一个新页面。
面/引导导航
分面/引导导航(也称为分面搜索或引导搜索)在电子商务网站中最常见。基本上,导航为您提供了附加的内容属性过滤器。假设你正在浏览一个新的液晶显示器,导航选项可能会列出尺寸、价格、品牌等信息。
基于这些内容属性,您可以导航到与您的标准相匹配的项。 导向性导航在大型电子商务网站中是无价的,因为它们拥有庞大而多样的库存。直接搜索选项通常会让用户很难找到他们想要的东西,并增加他们错过产品的可能性。
导向性导航在大型电子商务网站中是无价的,因为它们拥有庞大而多样的库存。直接搜索选项通常会让用户很难找到他们想要的东西,并增加他们错过产品的可能性。
例如,当你将产品标记为“黄褐色”或“米色”时,他们可能会搜索“灰褐色”的产品,即使这正是他们想要的。
分面/引导导航的共同特征
- 主要出现在电子商务网站
- 通常让用户多次筛选不同的特征
- 几乎总是使用文本链接,按类别或下拉菜单分解
- 通常搭配面包屑导航
分面/引导导航的缺点
对于一些用户来说,导航可能会让他们感到困惑。此外,并不能保证用户会寻找预定义的类别之一。
何时使用分面/引导导航
分面导航在大型电子商务网站中非常有用。它使用户更容易定制他们的购物体验,并确切地找到他们想要的东西。它在其他目录风格的网站上也很有用。
页脚导航
页脚导航通常用作辅助导航,可能包含不适合主导航的链接,或者包含链接的简化站点地图。 访问者如果不能在主导航菜单中找到他们想要的东西,通常会在之后查看页脚导航。
访问者如果不能在主导航菜单中找到他们想要的东西,通常会在之后查看页脚导航。
页脚导航的共同特征
- 页脚导航通常被用作对其他地方不适合的导航项的统称
- 通常使用文本链接,偶尔使用图标
- 通常用于指向非关键任务页面的链接
页脚导航的缺点
如果你的页面很长,没有人会为了浏览你的网站而滚动到底部的页脚。对于较长的页面,页脚导航最好留给重复链接,并作为浓缩的站点地图。不应该把它作为主要的导航形式。
何时使用页脚导航
大多数网站都有一些页脚导航,即使只是重复其他地方的导航。考虑一下什么是有用的,你的访客最有可能寻找的是什么。
结论
大多数网站使用一种以上的导航设计模式。例如,一个网站可能有一个水平顶部栏作为主要的导航系统,一个垂直栏/侧边栏导航系统来支持它,以及页脚导航,以实现冗余、方便和辅助页面。当选择导航设计模式作为导航系统的基础时,您必须选择那些支持您网站的信息结构和性质的导航设计模式。
导航是一个网站设计的重要组成部分,有一个坚实的基础设计是必不可少的,以保持你的网站的有效性声誉.




