有许多实现技术响应导航菜单在你的网站上。你的选择之一:从零开始创建你的菜单。有很多教程如果你需要学习的话,可以在网上找到。
但我们中的一些人可能只对尽快、尽可能轻松地完成任务感兴趣。在这种情况下,您可以使用开放源代码。在这篇文章中,我将讨论一些优秀的开源项目为构建响应性的导航菜单。
有很多选择,所以为了方便,我把范围缩小到8个。在文章的最后,你会发现一个汇总表它链接到官方网站、演示、使用指南和我将要谈到的每个项目的官方开源存储库。
1.响应导航
 这个响应式导航菜单系统是轻量级的——优化时小于1KB。响应式导航没有外部依赖关系,这意味着你不需要包括像jQuery这样的JS库来让它工作。
这个响应式导航菜单系统是轻量级的——优化时小于1KB。响应式导航没有外部依赖关系,这意味着你不需要包括像jQuery这样的JS库来让它工作。
2.引导导航和导航栏
 Bootstrap有两个组件用于构建响应式菜单。它们被称为资产净值而且导航条.如果你只是需要一个响应式菜单,你应该这么做自定义你的引导构建只包含Navs和/或navbar相关的文件。
Bootstrap有两个组件用于构建响应式菜单。它们被称为资产净值而且导航条.如果你只是需要一个响应式菜单,你应该这么做自定义你的引导构建只包含Navs和/或navbar相关的文件。
3.menu-aim
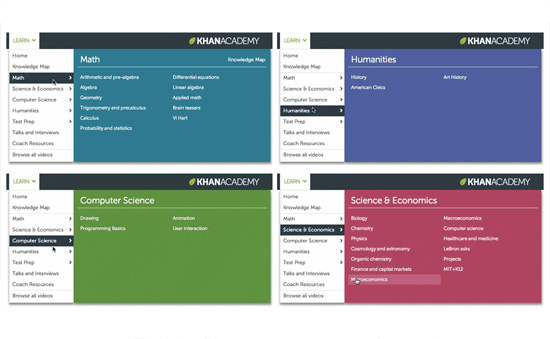
 这个jQuery插件将允许您模仿Amazon.com的快速和响应式菜单,创建响应式超级下拉菜单。这对于有大量内容的网站来说是非常棒的。阅读这个插件的起源在这里博客.
这个jQuery插件将允许您模仿Amazon.com的快速和响应式菜单,创建响应式超级下拉菜单。这对于有大量内容的网站来说是非常棒的。阅读这个插件的起源在这里博客.
4.近年来
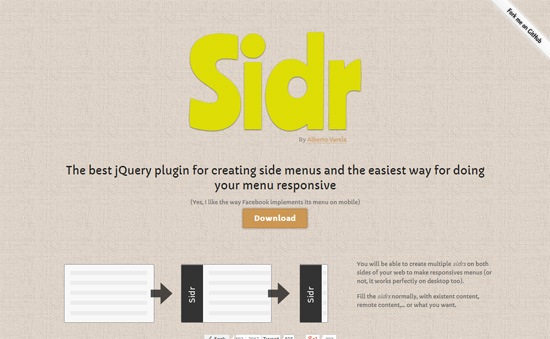
 Sidr是一个jQuery插件,用于创建那些您经常在响应式网站和移动应用程序(如Facebook)中看到的垂直滑出抽屉菜单。
Sidr是一个jQuery插件,用于创建那些您经常在响应式网站和移动应用程序(如Facebook)中看到的垂直滑出抽屉菜单。
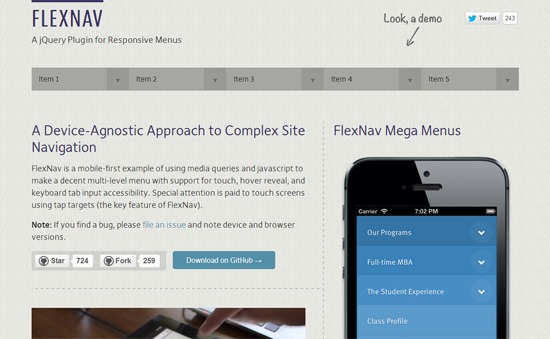
5.FlexNav
 FlexNav是用移动优先的方法创建的。它有很好的浏览器支持:例如,支持IE7。FlexNav依赖于jQuery。
FlexNav是用移动优先的方法创建的。它有很好的浏览器支持:例如,支持IE7。FlexNav依赖于jQuery。
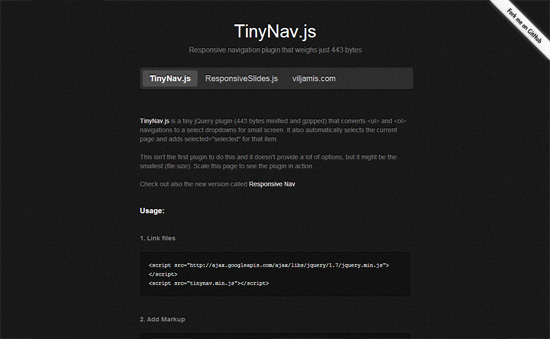
6.TinyNav.js
 如果你只是想在移动设备上快速地将HTML无序/有序列表更改为HTML下拉菜单,请查看第一个版本的响应式导航(上面讨论过)TinyNav.js。TinyNav.js还有一个独立于jquery的分支叫做SelectNav.js.
如果你只是想在移动设备上快速地将HTML无序/有序列表更改为HTML下拉菜单,请查看第一个版本的响应式导航(上面讨论过)TinyNav.js。TinyNav.js还有一个独立于jquery的分支叫做SelectNav.js.
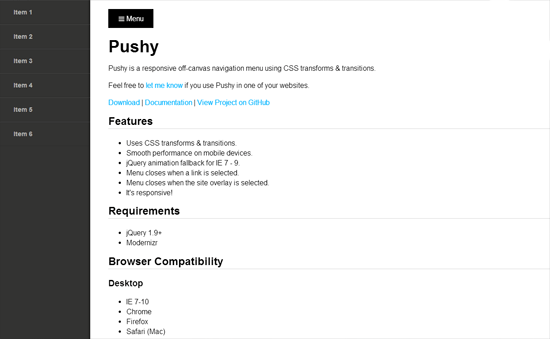
7.有进取心的
 Pushy允许您创建一个响应性强、移动友好的滑出抽屉菜单。它需要jQuery和Modernizr支持IE7到IE9等老浏览器。
Pushy允许您创建一个响应性强、移动友好的滑出抽屉菜单。它需要jQuery和Modernizr支持IE7到IE9等老浏览器。
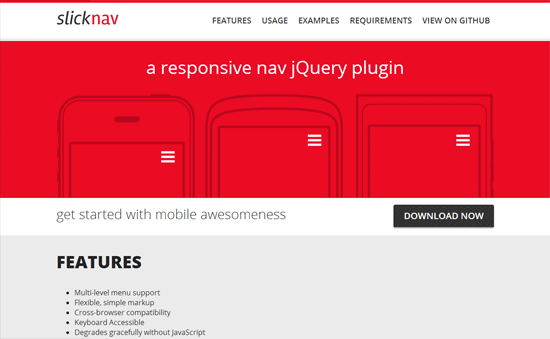
8.SlickNav
 SlickNav是一个健壮的响应式菜单导航系统,有大量的选项。它适用于有很多链接和子类别的网站和应用程序。开发理念还强调了Web可访问性:SlickNav是aria兼容的。
SlickNav是一个健壮的响应式菜单导航系统,有大量的选项。它适用于有很多链接和子类别的网站和应用程序。开发理念还强调了Web可访问性:SlickNav是aria兼容的。
汇总表
| 网站 | 演示 | 使用指南 | 存储库 | 许可证 |
|---|---|---|---|---|
| 响应导航 | 演示 | 响应式导航使用指南 | GitHub | 麻省理工学院 |
| Boostrap净值的 | 例子 | 资产净值Boostrap文档 | GitHub | 麻省理工学院 |
| menu-aim | 演示 | menu-aim使用指南 | GitHub | 麻省理工学院 |
| 近年来 | 演示 | Sidr“开始”指南 | GitHub | 麻省理工学院 |
| FlexNav | 演示 | FlexNav使用指南 | GitHub | Unlicense |
| TinyNav.js | 演示 | TinyNav.js使用指南 | GitHub | 麻省理工学院 |
| 有进取心的 | 演示 | 有进取心的使用指南 | GitHub | 麻省理工学院 |
| SlickNav | 演示 | SlickNav使用指南 | GitHub | 麻省理工学院 |




