注意:点击去源链接在每个信息图的末尾,以查找信息图的完整尺寸。
1.响应式网页设计信息图
这个简单的说明响应网页设计指南包括一个部分,展示了当在不同设备上查看时,单个布局如何灵活更改。
2.响应式网站设计是什么?(图)
这篇快速入门的响应式网页设计有一个快速的项目要点式的原因列表,为什么响应式网页设计有利于网站所有者。 < / p > < p类=" post-button>去源
< / p > < p类=" post-button>去源
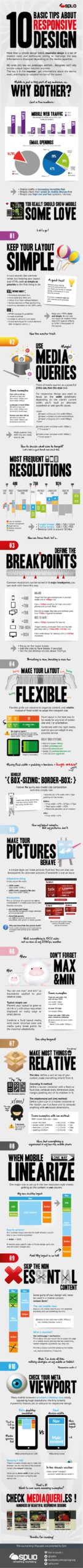
3.关于响应式网页设计的10个基本技巧(图)
这张关于响应式网页设计的很长的信息图概述了一些你在开发响应式网页设计时应该记住的事情。
4.响应式网页设计交互式信息图
这个交互式信息图展示了与响应式网页设计相关的有用资源、链接、流行术语的定义等等。
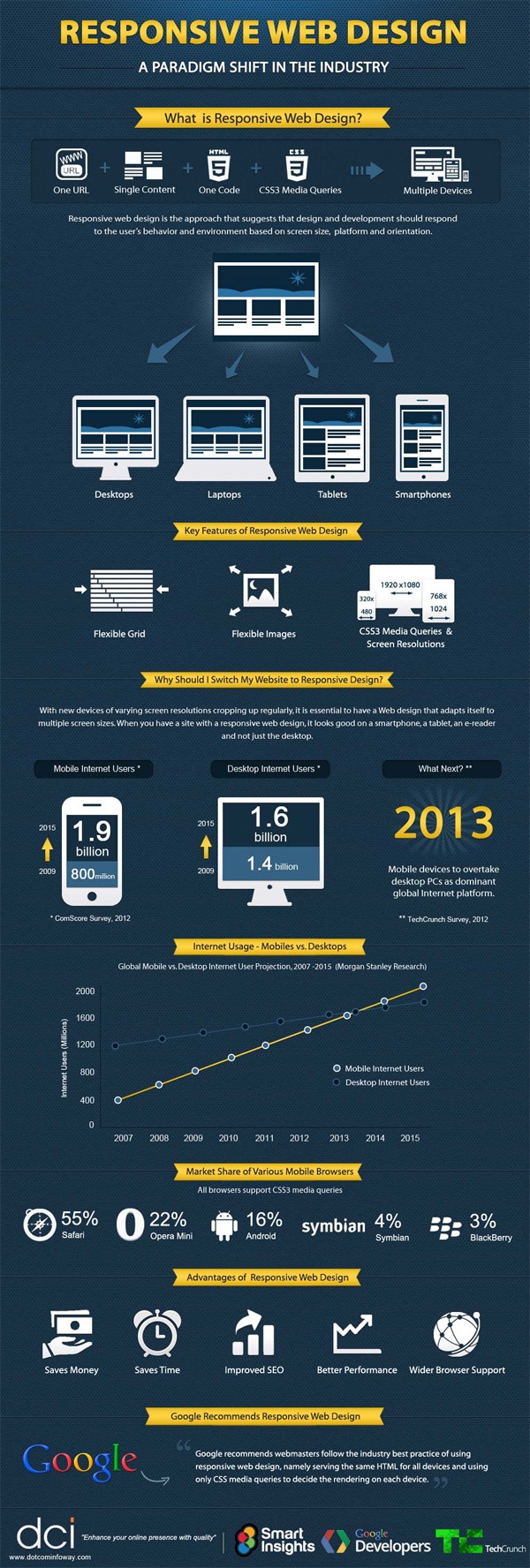
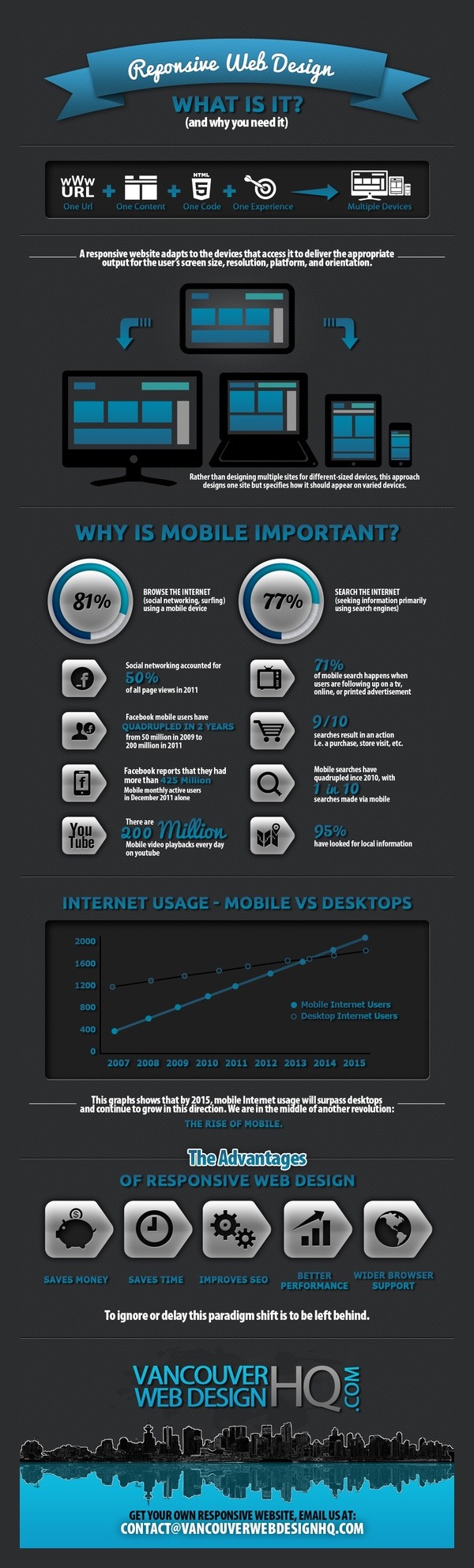
5.响应式网页设计是什么?(以及你为什么需要它)
这是一个关于什么是响应式网页设计的基本入门,以及一些与移动浏览相关的统计数据。
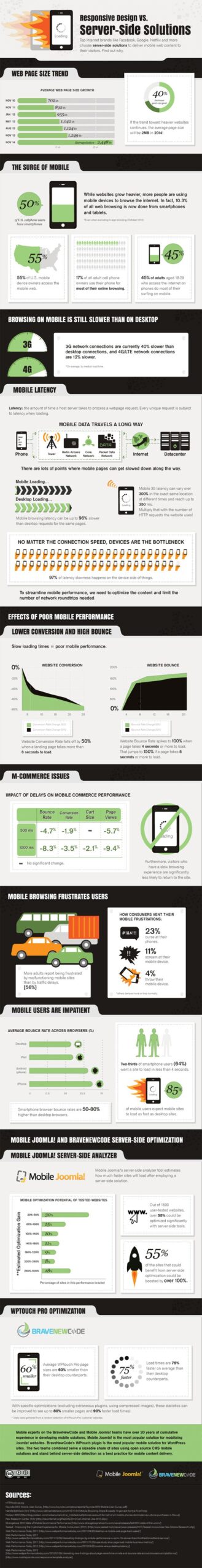
6.你真的需要响应式网页设计吗?(图)
有选择优化手机用户在网站上的体验。这张信息图是服务器端解决方案与响应式网页设计的对比。

7.响应式网页设计[信息图表]
这张简洁的信息图展示了为什么你需要一个响应式网页设计的几个原因。![响应式网页设计[信息图表]](http://www.psicolabor.com/wp-content/uploads/2021/10/08_responsive_web_design_infographic.jpg)
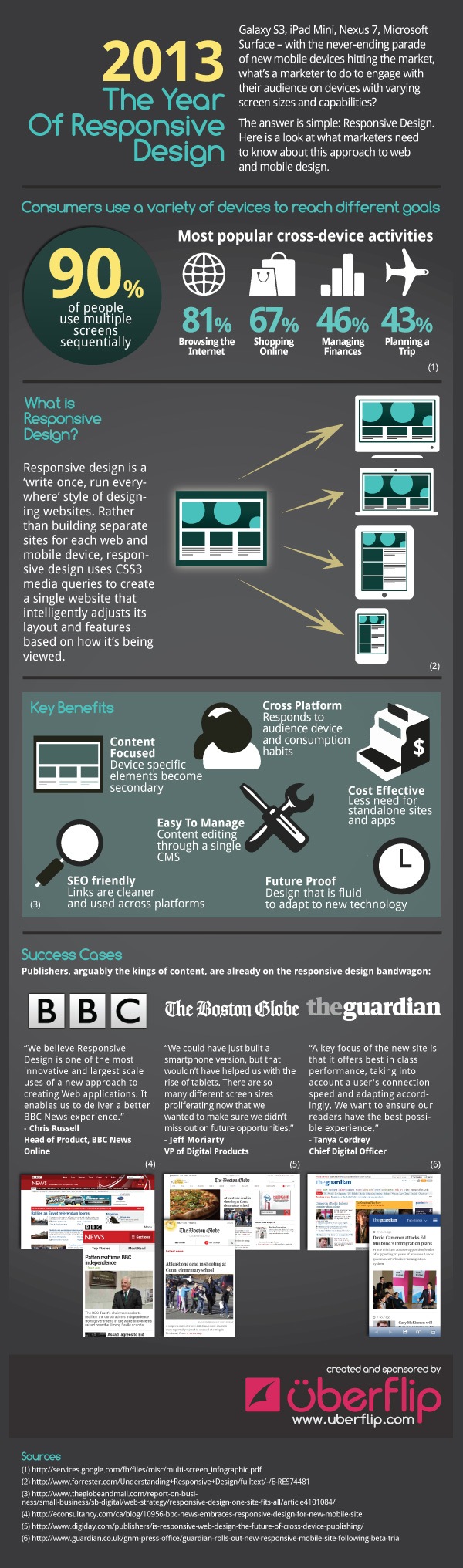
8.2013:响应式网页设计年
90%的在线消费者使用多种设备访问网络,因此根据这张信息图,有一个适合他们的网站是很重要的。
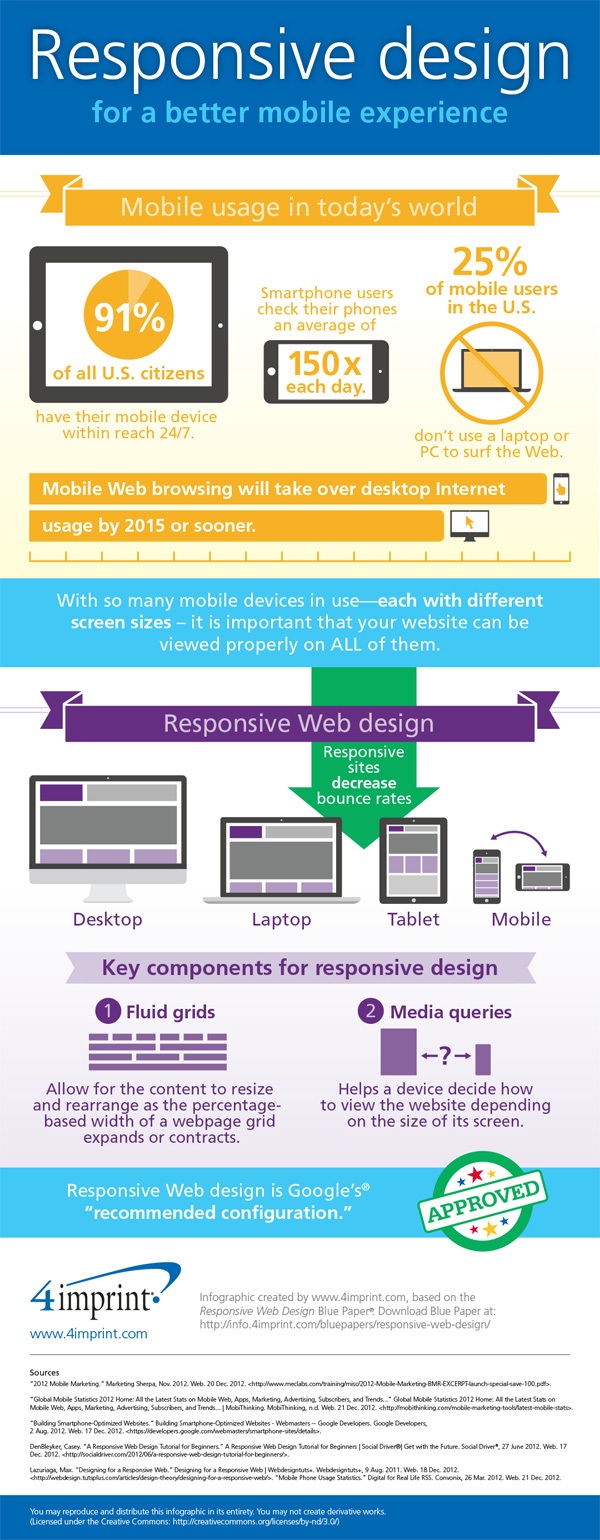
9.响应式设计带来更好的移动体验
25%的移动设备用户不要使用笔记本电脑或台式电脑访问网页——这张信息图表明了响应式设计的重要性。
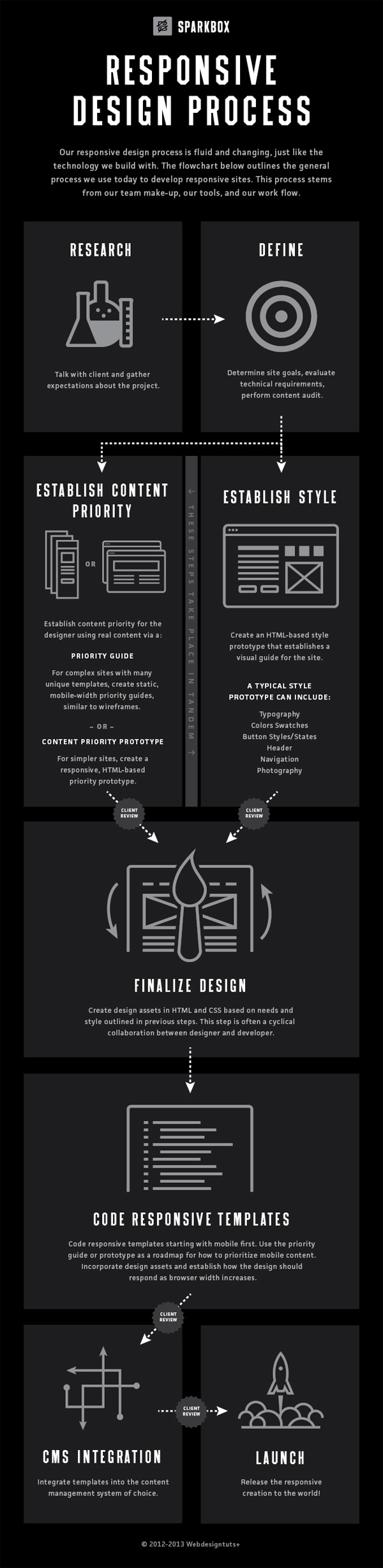
10.响应设计过程
这个图形是为设计师和机构,现在才进入响应式网页设计。这是a的流程图响应设计实际设计机构的工作流程。