平面设计无处不在——它被用在传统的营销工作就像广告牌和传单一样,更重要的是,它几乎被用于每一个数字营销活动网页设计到社交媒体营销。如果你是一家与数字营销机构对于任何数量的营销活动(特别是网页设计),了解基本的平面设计术语是很重要的。为什么?
为了让代理公司正确地执行你的设计梦想,如果你能说他们的语言,这将是一个巨大的帮助。他们不仅会欣赏你的做法,而且会让所有参与其中的人都更轻松——最终的产品也会更好地符合你的愿景。让我们来谈谈一些最重要的平面设计术语及其含义。
我们大师我们的工艺。
WebFX是市场营销和设计行业的领导者。
每天煮几壶咖啡
书读
博客写的
行业
经过认证的团队成员
CMS专家
1.Lorem ipsum副本
Lorem ipsum它本质上是一种占位符文本,可以让设计师感觉文本应该出现在哪里,它将占据多少空间,以及它如何与其余的设计相配合。Lorem ipsum从20世纪60年代开始使用,甚至可能更早。它也被称为“虚拟文本”。
2.利润率
页边距是指纸张或数字设计中页面边缘周围的空间。较大的空白允许更多的留白,这可以唤起镇静的效果,而较小的空白会产生恐慌的感觉。
3.空白
每个设计师的梦想,留白对任何设计都至关重要。它允许设计的许多元素呼吸,让用户感觉被困住。它也被称为“负空间”。
4.网格
网格是设计师为了保持他们的设计均匀间隔而使用的东西。正如它听起来的那样——一个由交叉线条组成的网格,充当设计的框架。当设计师使用网格时,它允许他们创建一致的、有组织的设计。
5.线框
线框是设计师创造的东西,帮助他们计划拟议的设计。它也被用来发送给客户,以获得特定设计的批准之前,它的建设。
6.规模
当您更改对象的大小时,同时保持其缩放,这意味着您可以在不更改其比例的情况下增加或缩小元素。例如,如果您想要缩小这个叶,同时保持它的比例,它看起来将与示例中一样。如果你不按比例缩小图形,它会看起来更瘦更歪。
7.纹理
纸上的纹理是指设计的实际外观和感觉。例如,如果婚礼邀请函是打印在有质感的纸上,它可能会有波纹或皱褶的感觉。在数字设计中,质感仅仅意味着设计唤起了可能出现在实际材料中的质感。
8.库存图片
设计师通常会选择库存照片,而不是聘请专业摄影师。库存照片是在网上出售的专业图片。通常情况下,你可以购买许可证下载专业的库存图片,但有些网站提供免费的。
9.饱和
饱和度是指颜色的强度。当你增加一个设计元素的饱和度时,它看起来更生动,但当你降低饱和度时,它可能会出现褪色。
10.对比
对比指的是众多的设计元素。对比通常指的是两个不同事物之间的差异。例如,黑色的对比色是白色。
粗糙和光滑等特征是对比元素,也是明暗对比元素。在设计世界中,对比可以指这些元素中的任何一个。
11.冷色
当你研究色轮时,有一半的颜色是冷色。这些颜色包括蓝色、绿色、靛蓝色和紫色(以及所有相关的颜色)。这些颜色与平静和放松的感觉有关。
12.温暖的颜色
暖色构成了色轮的另一半。红色、橙色、黄色和介于两者之间的所有深浅都是暖色。他们提供了一种兴奋和欢呼的感觉。
13.互补色
当你观察一个色轮时,对比色是指那些彼此直接相对的颜色。例如蓝色和橙色,绿色和红色,黄色和紫色。当在页面上一起使用时,它们可以创造趣味性和多样性。
14.类似的配色方案
类似的配色方案由色轮上相邻的三种颜色组成。这些配色方案在设计中很好地结合在一起,因为它们干净的外观。这种配色方案的一些例子包括黄色、橙色和红色,或者紫色、蓝色和水绿色。
15.黑白配色方案
设计中另一种流行的配色方案是单色配色方案,由相同颜色的不同色调组成。例如,只使用蓝色色调的网站采用单色配色方案。
16.决议
分辨率是指图像的清晰度和清晰度。通常情况下,设计师在网站上使用最高分辨率的图像。这些图像看起来比模糊、低分辨率的图像或图形要专业得多。
17.不透明度
不透明度是指设计元素的透明度。如果一个设计元素是不透明的,你不能通过它看到其他元素,它的透明度很低。另一方面,如果一个元素的不透明度低,你可以透过它看到它,它有高透明度。
18.调色板
调色板是为任何给定的设计选择的一组颜色。这些颜色结合在一起可以唤起你的品牌形象和信息。
19.梯度
渐变指的是从一种颜色渐变到另一种颜色的设计元素。这种变化是渐进的,你通常会注意到设计中其他一些颜色的变化。认为日落!
20.把报价
引用可以帮助你的内容中的重要句子在页面中脱颖而出。从本质上说,它们是从页面主体副本中提取的摘录,这有助于为设计增加一些趣味性。它们通常比正文的其他部分更大,并包含一些设计元素,以帮助它们在页面上脱颖而出。
21.跟踪
跟踪指的是字体中字母之间的空间。当跟踪松散时,字母之间的距离会更远,而紧密跟踪会使字母更紧密地排列在一起。![]()
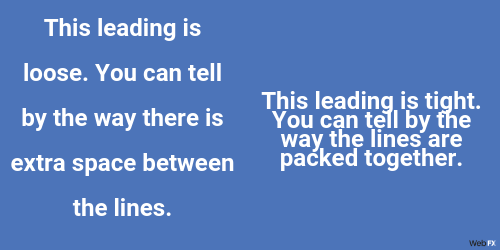
22.领先的
行距是一个术语,指的是行距。使用宽松的行距,行距之间会有更多的空间,而紧的行距会把行距挤得更紧。
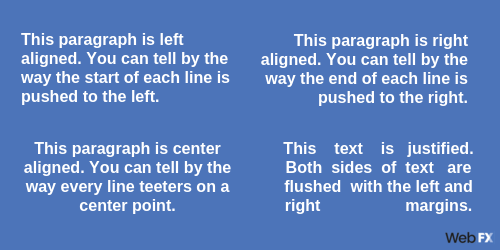
23.对齐
对齐是页面上元素的排列方式。有四种主要的对齐方式,它们都用于不同的应用。中间、左边、右边和合理对齐提供了无尽的设计机会。

24.排版
字体设计指的是使用不同的字体,以创造一个美观的设计。
你的设计需要帮助吗?
运用你的平面设计术语的知识,与WebFX设计师一起创造你梦想的网站!请随时与我们联系888-601-5359,或填写触点形式在我们的网站!




