我们经常被问到这个问题。这并不是说这是一个糟糕的问题——它实际上是找出你可以在你的网站上做得更好的最好的方法之一——但我们已经听到了足够多的,我们可以精确地指出在SEO中的一些坏习惯。首先,问这个问题的人往往是刚刚购买了自己的第一个网站,但不知道如何优化它的企业主。
这是拓展业务的重要一步,他们有理由感到自豪,但只是购买一个网站不会让它可见。当谈到SEO时,魔鬼是在细节中。这些是我们在全新的新手网站中最常注意到的错误。
对于经验丰富的seo和网站管理员来说,这些页面上的因素是显而易见的,但它们是新网站在网上竞争的垫脚石。
1.使用独特的页面标题
页面标题,也称为“标题标签”,是SEO中最关键的页面元素之一。这些标题会出现在搜索引擎结果页面(serp)中,它们会立即向搜索引擎和用户传达页面的主题。所有的页面标题都有字符限制,尽管不是所有的字符占用相同的空间。
字符有一定的值,这取决于它们的宽度。通常情况下,67个字符是明智的做法,这样你就可以在标题中添加有价值的关键词和你的品牌名称。例如,我们像这样写出标签:![]() 这样标题在谷歌上就会像这样显示:
这样标题在谷歌上就会像这样显示:![]() 这个简短的标题告诉用户和搜索引擎,我们的页面是关于网站重新设计的。
这个简短的标题告诉用户和搜索引擎,我们的页面是关于网站重新设计的。
没有头衔,两者都失去了。
2.添加独特的元描述
元描述允许您为读者提供页面上内容的简短摘要。这种背景曾经是一个巨大的SEO因素,但随着时间的推移,它的价值正在下降。尽管如此,添加元描述仍然被认为是一种最佳实践。
元描述是这样的: 它在搜索引擎中(在页面标题下)是这样显示的:
它在搜索引擎中(在页面标题下)是这样显示的: 元描述的字符限制大约是155个,但是(就像标题一样)有些字符比其他字符占用更多的空间。考虑到这一点,最好不要超过155,以确保你的描述在serp中没有被截断。
元描述的字符限制大约是155个,但是(就像标题一样)有些字符比其他字符占用更多的空间。考虑到这一点,最好不要超过155,以确保你的描述在serp中没有被截断。
3.删除元关键字
元关键字这单子上只有你一件事吗不应该包括在页面上。元关键字没有积极的价值-这取决于搜索引擎,它们要么什么都不做,要么把你标记为垃圾邮件。所以,如果你在你的页面的部分看到这样的东西:![]() 删除它。
删除它。
不要再打了。Meta关键词是瘟疫,而你是14世纪的英格兰——远离。
4.使用一个H1标签
标题标记允许您勾勒页面的不同部分并为其添加标题,您可以使用H1、H2、H3、H4、H5和H6。它们像一个大纲一样将你的页面细分: H1标签有很高的SEO价值,它们为你提供了一个机会,为一个强大的,有竞争力的关键字排名。使用H1和使用标题标签一样重要,它通常是网站访问者在您的页面上看到的第一个词。然而,虽然H1s很重要,你应该每页只使用一个。
H1标签有很高的SEO价值,它们为你提供了一个机会,为一个强大的,有竞争力的关键字排名。使用H1和使用标题标签一样重要,它通常是网站访问者在您的页面上看到的第一个词。然而,虽然H1s很重要,你应该每页只使用一个。
使用多个H1s会向谷歌发送质量较差的信号,而且它还会让你的读者感到困惑,因为它看起来像是你试图在一个页面上处理不同的主题。使用单一H1可以保持页面干净、简单、易于阅读。
5.写独特的内容
在标记之后,进入页面的核心部分——内容。您可以将您的页面用于几乎任何在线目的,从快速的博客帖子到功能齐全的电子商务页面,但每个新页面都需要相同的东西来获得serp的支持。文本。
编写基于文本的内容需要你想要表达一些有意义的内容并投入时间。然而,一旦你为页面创建了文本,它很快就会成为你的优势。厚重厚重的内容——超过800字的文字——告诉搜索引擎和你的访问者你是一个合法的网站。
你不只是试图通过垃圾邮件或粗略的原因吸引点击。相反,你是你所在行业的潜在权威。然而,为某些页面编写文本比为其他页面编写文本更容易。
博客文章很简单——文本几乎占据了整个页面。电子商务页面可以在产品或类别列表的上方和下方放置描述性文本,以充分发挥其潜力。如果你的图库中有大量的图片,那么在标题和侧边栏中使用文本。
虽然这只是三个例子,但关键是您可以将文本放入任何页面,而不管其主题是什么。根据你的行业,决定文本的位置可能需要一些创造力。
寻找一个一体化的SEO审计工具?你已经找到了。
SEO检查器提供关键指标的数据给你:
- 完成SEO评分
- 年级的内容
- 站点速度分析
- 和更多。

6.代码效率
整洁、简单的编码让用户可以快速加载页面。它有助于提供更好的用户体验,还有助于加快页面加载速度,这是SEO中的一个重要因素。花点时间检查页面代码,确保每个标记都有作用。
如果你发现一个标签没有任何作用,删除它-它是chaff。您可以通过为每个页面上的每个新标记或标记组使用缩进来组织代码,从而保持代码的效率。在结构上类似于大纲,它向您展示了页面上某些元素与前面的项目之间的关系。
缩进帮助标签突出,这样您就可以快速调整,而不必花费大量时间寻找参考点。缩进可以使你的代码看起来像这样: 这比这个更容易读:
这比这个更容易读: 但是,如果您不赞成自己对代码进行双重检查,那么还有另一种选择。
但是,如果您不赞成自己对代码进行双重检查,那么还有另一种选择。
7.验证HTML
HTML验证程序通读您的代码,并指出哪里有垃圾代码、未关闭的标记和可能抑制页面的问题。免费的验证器在互联网上随处可见,使用一个验证器就像将您的URL粘贴到一个在线工具中一样简单。为w3学校,我个人最喜欢的验证器之一,输入字段看起来像这样: 之后,一个简短的报告将告诉您页面上是否有错误,它们在哪里,以及问题有多严重。
之后,一个简短的报告将告诉您页面上是否有错误,它们在哪里,以及问题有多严重。
 更改由您决定,但是通过一个简单的报告为您详细说明,您可以很快地修改页面。
更改由您决定,但是通过一个简单的报告为您详细说明,您可以很快地修改页面。
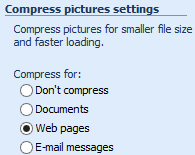
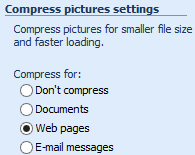
8.压缩图片
图像压缩是网站速度的另一个重要因素,这对成功的SEO至关重要。图像压缩包括获取图形并减小文件的大小,以使其加载更快。您可以使用大多数照片编辑程序压缩图像,包括Windows图片管理器,它是所有Windows计算机上默认安装的。
它的压缩选项在右边。图像压缩如此重要的原因是,大的、高分辨率的照片占用了用户宝贵的加载时间。这些高加载时间等同于糟糕的用户体验,您将失去站点访问者,并因此失去SERP排名。
人们很容易忘记压缩图像,但如果这样做了,网站就会受益。
9.包括图片alt标签
图片替换标签是你写的文本,以确保搜索引擎理解你的照片的上下文。如果没有alt标签,搜索引擎就无法读取页面上的图形元素。一个好的alt标签用四个或更少的单词总结一张照片,用空格或破折号(-)隔开。
这些可以包括关键词,但它们应该是照片本身的摘要。否则,搜索引擎可能会将你标记为关键词填充,这意味着你的页面元素包含了很少其他文本的关键词。这会损害你整个网站在搜索引擎中的排名。
你可以给照片添加一个alt标签,像这样:![]() 当你的图片有alt标签时,搜索引擎可以顺畅地阅读你的网站,轻松地将其置于上下文,(希望)在serp中排名更好。
当你的图片有alt标签时,搜索引擎可以顺畅地阅读你的网站,轻松地将其置于上下文,(希望)在serp中排名更好。
10.创建并提交站点地图
有两种网站地图——HTML和XML。这两者对于SEO都是必不可少的,它们也可以改善用户体验。你的HTML网站地图应该在你的网站上有自己的页面,它应该链接到所有其他的主要页面。
它就像网站的顶层大纲,帮助访问者找到他们想要的页面。XML站点地图被提交到搜索引擎,所以谷歌,必应,雅虎!,其他人可以快速映射您的站点。这些网站地图不会显示在你的网站上,但是你可以把它们直接给搜索引擎,这样他们就会快速索引你的网站,而不是等待他们在你的网站启动后找到你。
这十条建议涵盖了第一次创建网站时经常忽略的最基本的元素。它们不会在一夜之间帮助你排名——事实上,还有数百个其他的排名因素在网站优化中发挥作用——但它们是很好的第一步。你认为对于初次尝试高级搜索引擎优化的人来说,还有其他必要的因素吗?
请在评论中告诉我!图片由CollegeDegrees360