重新设计网站的完整指南
你的网站看起来是不是有点……过时了?每次首页加载时你会畏缩吗?你是否经常浏览其他网站,却希望自己的网站有你的一半好?你是否经常接到员工甚至客户对公司运作方式的投诉?
如果这些场景听起来很熟悉,可能是时候重新设计你的网站了。为了帮助你决定是否该重新设计一个网站,并让这个过程对你来说更容易一些,我们编译了这个完整的网站重新设计指南。该指南涵盖了从设定目标、定义策略到推出新外观的所有内容。
我们鼓励您通读本指南,并在进行重新设计过程时将它放在手边。
要探索本指南并了解更多关于创建自己的在线商店的知识,请单击下面的链接来跳过章节。使用“上一章”和“下一章”链接按顺序阅读指南,或点击“首页”链接再次返回本页和目录。
为什么要重新设计你的网站?
重新设计一个网站的决定有很多原因和因素。下面是一些最常见的:
- 网站看起来老旧或过时
- 网站不再发挥预期的功能,或者原来的功能现在过时了
- 网站在更新的浏览器或现代设备上不能正常显示
- 正在接收投诉(来自客户或员工)
- 内容或产品的数量超过了当前设计所能支持的
- 当前的网站设计阻碍了目标的实现
你可能有其中一个原因想要重新设计你的网站,或者你可能有几个不在这个清单上。无论原因是什么,您可能对当前站点的问题有很好的了解,甚至可能对如何通过重新设计解决这些问题有一些想法。
然而,在扣动扳机重新设计之前,你应该绝对确定一个完整的网站改造是你真正需要的。重新设计可能是昂贵和时间密集的,你将不得不维护你的现有网站,而新的外观开发。
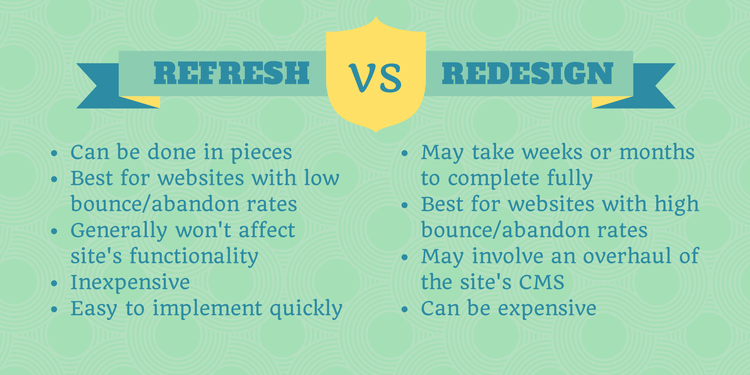
在某些情况下,你可以投资网站“刷新”,而不是重新设计。刷新包括更新现有网站的一些元素,或进行一些小的调整,以改善其外观和功能,而不需要完全重新设计。如果出现以下情况,最好投资于刷新:
- 您不会收到关于站点的投诉
- 您的站点在所有浏览器中仍然运行良好
- 你想要的改变可以通过简单的编辑(例如改变颜色,切换到不同的字体,一个新的logo)或仅仅几个小时的开发(例如添加一个站点范围的页脚,更改部分主页设计,添加一个博客)来实现。
- 你的网站仍然能达到销售目标
决定你是否可以投资一个小的刷新而不是一个全面的重新设计的最好方法是写下你想要改变的东西的清单,然后把它提交给网站开发公司。他们将能够评估你的需求,并告诉你是否可以从刷新中得到你想要的。

大多数网站所有者发现,每一年或两年刷新一次有助于保持网站的时效性。然而,这假设已经奠定了正确的基础。如果你现在的网站不适合移动设备使用,或者你的CMS不能按照你的要求运行,那么最好是重新设计。
仍然不确定是否完全重新设计是你的网站所需要的?很好,继续读下去!在新的几章中,我们将介绍在为重新设计做准备时应该做什么,新设计的成本是多少,以及这个过程通常是如何进行的。这些信息会帮助你做出更明智的决定。
现在我们已经讨论了通常驱动重新设计的原因,让我们谈谈重新设计过程中最重要的——也是最容易被忽视的——部分:战略。
重新设计战略、需求和目标
对于网站的重新设计来说,策略似乎是一个奇怪的组成部分。你可能会想,网站要做的就是好看,对吧?如果重新设计的效果比现有的布局或主题好得多,为什么还需要目标?
不幸的是,当涉及到重新设计时,太多的网站所有者“跟着自己的直觉走”。他们认为他们需要一个新的网站,但他们不确定为什么。他们为全新的CMS和布局支付了数千美元,以为他们新的、引人注目的、现代的网站会更好地转化客户,并大幅增加销售额。然而,当他们推出产品时,他们唯一的真正目标——卖出更多产品——并没有实现。事实上,销售额似乎在下降。为什么会这样?
事实上,相信自己的直觉是你在重新设计时所能做的最糟糕的事情之一。你的决策应该得到真实数据的支持,比如客户投诉、高回撤率或移动设备上的低购买量。此外,在重新设计过程中所做的一切都应该考虑客户的需要,而不是所有者的愿望。一个漂亮的网站并不一定能带来销售,尤其是当它的客户找不到他们想要的东西的时候。
这就是为什么在设计新网站时制定策略是如此重要。一个网站的重新设计策略,一点一点地列出了你希望你的在线存在发生什么。这个策略将指导网站的元素和展示,并确保你或设计师所做的每件事都通向成功和客户的快乐。
如何制定你的重新设计策略
要确定你的策略,首先要记下对你当前网站设计最不利的东西。这些应该是对站点运行方式有直接影响的内容,或者是经常被抱怨的内容。尽管读起来很伤人,但没有外部批评的网站重新设计策略是不完整的。下面是一些例子:
- 网站搜索没有显示相关的结果
- 菜单中没有足够的空间容纳所有页面
- 主页太乱了
- 结账台看起来过时了
现在,用你的清单(可能比我们的要长得多!),在每个问题的右边写下你认为可以解决这些问题的方法:
- 网站搜索没有显示相关的结果=更好的搜索功能
- 菜单=中没有足够的空间容纳所有页面更大的下拉菜单
- 主页太杂乱=干净的主页,更少,更大的图像
- 结帐看起来过时了=重新付款
右边的这些是你的“必备品”。即使你不能具体解决每个问题——“重新设计结账台”是模糊的,但你可以把细节留给别人——你知道这些是你生活中不可或缺的东西。
从这张必备品清单中,你应该能够起草一份网站使命宣言:
我们希望新的公司网站有一个简洁的主页,少一些图片,一个大的菜单来容纳我们所有的页面,一个可以让用户轻松找到产品的搜索,一个重新设计的结账过程,看起来更现代。
这就是你的策略!把这句话交给网页设计公司,他们会更容易为你想出一些东西,而不是像“让它看起来更好”这样的指导。
你可以做的另一件事是确定你的策略——并指导任何设计工作——为修改后的网站设定目标。例如,假设当前的弹跳率在85%左右,而您希望新设计将其降低到70%。你可以做一个这样的清单:
- 降低15%的弹跳率
- 将推车弃置率减半
- 增加25%的每日点击转换按钮
- 每日访客人数达1000人
- 每月购买300次
你的网站重新设计能帮助实现所有这些目标吗?这是有可能的。设计在你的网站的整体吸引力中扮演着重要的角色,所以即使这些目标看起来更像是你试图通过SEO实现的,你当然可以尝试通过重新设计来移动针头。你可能会惊讶于重新设计对销售的影响。
有了你的需求、目标和策略,你可以做的最后一件事就是做一些调查。去寻找符合你的标准的网站,或者与你脑海中的“梦想网站”相似的网站。如果你想让你的网站有一个漂亮的下拉菜单,那就找那些有下拉菜单的网站;如果你最喜欢的电子商务商店有一个很棒的结帐,请注意。收藏这些网站,并与你的设计师分享它们-他们会欣赏明确的方向和例子。
为了帮助你更好地理解重新设计的网站可能需要什么,第3章将介绍一些最常见的重新设计要求,并展示一些具有这些功能的网站的例子。(请随意将它们用作您自己项目的示例!)
寻找一个一体化的SEO审计工具?你已经找到了。
SEO检查器提供关键指标的数据给你:
- 完成SEO评分
- 年级的内容
- 站点速度分析
- 和更多。

常见的重新设计要求
虽然每一次重新设计都是不同的,但在设计一个项目时,设计师总会听到一些常见的要求。其中一些请求可能会顺应潮流,而另一些则更常青。
让我们来看看在重新设计中最常见的几个因素,以及一些例子,看看这些元素在一个完整的网站上可能是什么样子的。
重新设计的导航
一个新的导航是那些寻求重新设计网站的人最常见的要求之一。这通常是增长的标志:最初,简单的菜单或侧边栏将适合大多数类别或产品选项,但随着新页面的创建,它们就不适合了。
重新设计导航通常涉及在网站顶部或侧面创建一个新的菜单或一组选项。顶部的导航是最常见的,但一些有很多选项、类别或产品的网站可能会选择在侧边甚至底部添加额外的菜单作为补充。此外,重新设计的导航选项通常包括添加“面包屑”,或显示用户在网站上的位置的页面上的小指示。
理想的网站导航应该与CMS完全集成,这样就可以轻松添加任何新的页面或选项,而无需修改代码或进行任何类型的手动开发。新添加的内容也应该很容易排序或更改列表,同样不需要任何自定义编码,这样任何管理网站的人都可以随着网站的增长轻松增加导航。
如果你经营一个电子商务网站,或者有大量的内容可供访问者浏览,你可能已经在考虑这个选项了。然而,如果你对重新设计导航还犹豫不决,可以问问一些客户的感受。他们能轻易地找到他们想要的东西吗?它是否清晰简单?如果不是,开始考虑改变你的菜单和链接,以更好地满足他们的需求。
重新设计结账流程
你的推车弃置率高吗?你的产品被购买,但不是从你的网站?如果是这样的话,你的购物车可能是罪魁祸首。

你的结帐过程真的可以打破销售。如果客户准备购买,但不知道如何购买,或者在购买过程中遇到麻烦,他们会毫不犹豫地离开您的网站,转向竞争对手。一个重新设计的购物车和结帐是一个常见的要求,正是因为这个原因:网站所有者想把购物者转化为顾客,他们会做任何事情来留住他们在网站上。
一些电子商务网站依赖于简单的单页结账系统,有数据表明,如果使用单页结账,弃置率会降低。另一方面,也有数据支持那些改用简单的多页结账方式的人减少了工作量。因此,哪种方法适合你取决于多种因素,包括你是否要求账户注册,或者你的客户被要求提供多少信息。
在重新设计结帐或购物车之前,请仔细查看可用的数据。顾客会立即离开收银台吗?如果是这样,这可能表明这个过程太复杂了。但如果他们一看到包含运费和选项的页面就直接离开了,那么你的问题很可能无法通过重新设计来解决。在这种情况下,知道遗弃发生在哪里是回答“为什么”这个问题的唯一方法。
响应或移动友好的设计
响应式设计正迅速成为网站的必备元素。许多大大小小的网站都在重新设计,以更好地支持各种大小的浏览器和设备,并利用移动电子商务日益增长的趋势。
如果你不熟悉响应式设计,它是一种适当缩放内容以在任何大小的浏览器上显示的网站设计,无论是在手机上还是在大型电脑显示器上。响应式设计确保您的网站内容显示正确,易于阅读,无论使用什么设备访问它。它还在浏览器之间提供了一致的体验,以便从不同设备访问您的站点的用户能够毫不费力地找到他们要查找的内容。
响应式设计的另一种选择是为手机或平板电脑用户显示的二级“移动网站”。如果你的网站有一个很大的导航,或者被确定为太复杂或太复杂而不能转换为响应式,你可能想要投资于这个选项。
移动网站的运作方式首先是确定访问者如何访问你的网站。如果浏览器发送一个信号,表明它正在移动设备上使用,该网站可以自动切换到移动版本。如果你用手机访问一个网站,看到“m”。,这意味着你看到的是手机版。手机版本通常有简化的导航和选项,允许您轻松访问最重要的内容或功能。
手机版的内容被缩减为为那些通过手机访问网站的人提供最相关的内容。这一点也很重要,因为这个特定的网站可能会被那些旅行或忙碌的人访问,所以把最常访问或最需要的页面放在移动主页上,可以确保访问者可以非常快速地找到他们想要的东西。
如果你在移动设备上遇到了高回撤率或购物车被丢弃的情况,你应该考虑投资于响应式设计,或者至少是你的网站的移动版本。这可以让访问者在你的网站上停留更长时间,提高他们的访问量,同时确保不同设备之间的一致体验。
更新后的图形
如果你的网站看起来像困在2000年代早期——或者看起来更老——很有可能主要是由于你的图像。虽然对颜色和布局的一些改变会带来很大的不同,但你可以通过更新你的logo、主页图形、产品图像等,潜在地对网站的“新颖性”产生更大的影响。
更新你的图形和图像可以改变整个网站的外观和感觉,即使导航和总体结构保持不变。许多网站都依赖于带有容易修改的“内容块”的主页,这些“内容块”允许更换促销或季节性图片,或者滚动横幅图片链接到网站的不同部分。使用这些选项可以让你在任何时候都可以灵活地重新设计你的主页。
为了实现图形部分的重新设计,您将需要与图形设计师密切合作,或您选择的机构的图形设计部分。不要害怕冒险,但要避免做出任何可能孤立你的受众的改变:如果有人在购买拖拉机时,网站上可能会出现flash动画或巨大的照片,而这些照片更适合女性时尚商店。如果你的用户最想要的是信息,那就确保你的图像不会隐藏这些信息!
现代设计元素
网站设计的趋势是不断变化的。现在流行的东西可能过几年,甚至仅仅几个月就会成为旧闻。对于设计机构来说,在客户的要求中听到“现代”这个词是很常见的,但这对每个人来说意味着很大的不同,而且含义经常变化。
如果你想让你的网站设计仅通过一些简单的改变、修改或刷新就能持续很长时间,就不要太过紧跟每一个趋势。你的访客可能会对现代设计印象深刻,但请记住,他们有理由去那里——如果你的设计元素阻止他们找到他们想要的东西或执行一个动作,他们就会离开。
最重要的是,做对客户有帮助的事。是的,推出一个具有视差滚动和巨大图像的响应性网站可能会为你赢得一些链接甚至设计奖。但如果它不能解决任何问题,也不能让游客更容易地做他们想做的事,那么它真的值得吗?努力在功能和乐趣之间找到平衡,不要忘记你的目标。
更好的行动呼吁
无论你有什么样的网站,你都有机会在上面发布一些行动号召。“加入购物车”是一个行动呼吁,“联系我们”、“点击这里下载”或任何其他鼓励采取行动的消息也是如此。
如果你没有看到足够的点击或完成你的呼吁行动,或cta,可能是你的网站设计的贡献。如果您的CTA被埋没了,或者很难找到,或者不能从周围的内容中脱颖而出,您可能需要考虑修改您的设计,以更好地支持这些关键信息。
对于电子商务网站来说,这可能很简单,只要改变“添加到购物车”按钮的颜色,让它更可见,或者把它移到产品页面的其他地方。您还应该确保您的cta有足够的支持——例如,通过“添加到购物车”选项使产品价格更加可见,或者清楚地说明在您的站点上有人点击“联系我们”选项后会发生什么。
虽然更好的cta有时只是简单地重写你的文案或对你的方法做一些小小的改变,但有时重新设计是推动点击和操作的最佳方式。如果您最重要的CTA没有任何影响——无论是“添加到购物车”或“注册”或其他什么——考虑更改设计,给它更多的功能和关注。
特效
最后,如果网站所有者真的想给他们的访问者留下深刻的印象,或者让他们的网站在竞争中脱颖而出,可能会要求一些特殊效果或功能。这可以包括从flash动画到图片库到水平滚动的所有内容。
通常情况下,只要需要任何特殊效果或功能,就需要提出特殊的开发或设计要求。这些特性会给重新设计增加大量的时间和成本。如果你提出的要求超出了你所在公司的能力范围,这一点尤其正确。
不要仅仅因为你觉得它们很“酷”就去实现任何特效或定制开发。网站的每一个元素都应该受到数据和客户需求的启发。所以如果flash动画或房间设计工具能够让他们受益,那就去尝试吧!但在你投入任何特效或定制开发之前要仔细考虑,因为如果它不起作用,你仍然需要支付账单。
现在我们已经讨论了重新设计网站的这些常见元素,并给了你一些重新设计可能包括的内容的例子,让我们看看一个新网站设计的成本,以及为什么很难得到“这将花费多少钱”这个问题的答案?
网站重新设计的成本
这是一个很常见的问题:“重新设计一个网站要花多少钱?”
不幸的是,正如你可能已经猜到的那样,没有简单的方法来回答这个问题。重新设计的成本取决于许多因素,包括:
- 设计的要求(新网站的风格,需要的互动元素或图形,是否需要一个新的标志,等等。
- 网站的页数
- 是否还需要一个新的CMS
- 电子商务/购物车功能
- 重新设计需要多快完成
一般来说,重新设计一个网站的成本将非常接近于你为一个全新的网站支付的费用——不包括任何文案、主要开发、整合等费用。
对于一个只有几个页面、没有电子商务功能、也不需要新的开发的网站,一个非常简单的重新设计可能只需要几百美元。另一方面,对一个电子商务网站进行复杂的重新设计,需要将数百种产品和页面全部转移到全新的CMS系统,可能会花费数千美元。
对每个人来说,重新设计网站的成本是不同的。尽管有些公司可能会提供一个“基准”价格,但请记住,每个额外的需求或组件都会增加成本。找一家能事先给你提供详细建议和报价的公司,而不是试图卖给你一个“一刀切”的重新设计计划。这样一来,你就会对一开始要花多少钱有一个更好的想法,而不是在这个过程结束时被总成本吓到。
然而,你花的钱可能不是网站重新设计的唯一成本。在你扣动扳机之前,还需要仔细考虑其他的成本:
- 切换CMS或设计时的任何停机成本
- 培训销售人员、客户服务代表或其他员工如何使用重新设计的网站所需的时间
- 你或其他员工可能需要在这个过程中花费的任何时间
- 投资额外的特性或功能,你可能会决定同时做
关于最后一点,我们很容易说“既然我们在这里,让我们也做这个吧!”这并不是一件坏事:重新设计网站可以为实现长期以来渴望的功能提供完美的机会,如新的运费插件,物理商店定位器,或更新的文案。然而,你可能没有为这些“小事”做预算,它们会迅速累积起来。尽你所能使你的重新设计保持在它的范围内,并制定计划在以后的日期实现这些额外的项目,除非它们对你的网站的运行是绝对关键的。
一个网站设计的成本可能是巨大的,而且很难把钱花在你甚至不知道会成功的东西上。话虽如此,您可能已经知道是否真的需要重新设计。如果你的网站过时了,并且因此失去了生意,那么很容易就能证明成本是合理的。
尽量避免因为个人感情而重新设计。如果你的CEO说这个网站很“无聊”,或者你讨厌看它,但是转化率仍然很高,没有一个客户抱怨过它,那么,为什么要破坏一个好东西呢?在这种情况下,寻找可以在不改变客户体验的情况下更新网站的方法,比如更新你的logo,甚至对网站的配色方案做一个简单的改变。
重新设计过程的解释
那么,重新设计网站到底需要什么呢?不幸的是,这并不像挥一挥魔棒,看着所有的问题都消失那么简单。一个完整的重新设计需要时间,并且需要大量的测试来确保一切正常工作。
为了帮助你更好地了解你的网站重新设计需要什么,本章将解释这个过程中的每一步,为什么要这样做,以及它如何使成品受益。
开始会议
启动会议通常是为了讨论重新设计的目标,新网站应该是什么样子的,以及任何其他相关的信息,你的设计师或代理机构应该在开始他们的工作之前知道。这个最初的会议确保每个人都在同一页上,并且团队知道重新设计应该是什么样子,或者对他们的期望是什么。
这个启动会议可能包括一个问答环节,分析数据或客户反馈的检查,对其他有所需组件的网站的审查,对所需功能的解释,等等。在会议结束时,设计师应该对他们将要执行的工作类型有一些想法,这将有助于引导下一步。
草图或粗略的模型创建
接下来,与你合作的设计团队或公司通常会在内部讨论他们的发现和想法。在此基础上,他们可能初步得出一些设计功能或外观的粗略草图。这些草图或线框图将作为更详细的设计或模型的基础。
模型通常看起来非常像重新设计的成品。虽然没有功能,但模型通常直接导致网站设计的视觉开发。在这个阶段,许多人可能一起工作来制作模型,包括用户体验(UX)、图形设计师、营销人员等等。

请注意,一些网站设计公司可能只提供一个模型,而另一些可能提供多个。给客户或网站所有者一些选择可以帮助他们缩小他们喜欢和不喜欢的特定功能或特性的范围。
模型提出了
在模型完成后,它们将呈现给决策者。可能会对模型进行重大修改,也可能会按原样接受它们。一旦模型被提出、审查和修改,它们将被批准进行开发。
创建“分期网站”
此时,将创建一个演示、测试或“阶段性”网站。这个网站本质上将是您现有网站的副本,但将在一个不同的URL,没有正确的凭证的人是无法访问的。
这个分期网站将用于逐步实现、更改和测试重新设计。通过复制现有站点,这将确保新设计与CMS正常工作。注意,一些站点所有者选择在重新设计过程中更改他们的CMS,这将在第6章中介绍。在这种情况下,登台服务器有双重目的:测试设计和新的CMS。
在设计实现的开始,只有少数人可以访问登台站点。代理机构通常会在重新设计“稳定”或至少接近完成时给客户访问权限。如果您是在内部进行重新设计,那么您可能可以全程访问。
新建设计
重新设计构建过程可能只需要几天,也可能需要几周甚至几个月。重新设计所需的时间长短取决于许多因素,但通常网站的规模和复杂性起着一定作用。一个拥有1000种产品的大型电子商务商店,其重新设计和测试所需的时间要比本地商店的4页网站长得多。
执行测试
一旦新设计完成,测试将开始。同样,这可能只需要几天的时间,但设计测试可能持续一到两周,特别是当有很多因素需要审查时。
在测试过程中,应该尽可能多的员工访问登台服务器并检查新设计。这不仅允许任何将在站点上工作的人适应它,而且还使您的团队有机会发现错误或其他所需的更改。
永远不要跳过测试步骤。如果没有彻底的测试,您可能永远不会发现导致新设计在某些浏览器中显示不正确的关键bug,或者导致页面上的新操作按钮不起作用。不管你的设计人员对细节有多关注,都有可能遗漏一些小细节,所以尽你所能对你的网站进行广泛的测试。
一旦测试阶段完成,您就可以准备发布了!
可选步骤:软发布
在某些情况下——例如,如果要重新设计的网站非常大或非常受欢迎——将会重新设计“软发布”。这通常包括推出新设计,但不宣布,以便在正常条件下对其进行监控。这个软发布可能需要几个小时到一两周的时间,给团队时间来识别和解决问题,而不会引起不必要的注意。
如果你的网站没有巨大的流量,你可以跳过软发布的步骤。然而,如果你的品牌网站非常受欢迎(重新设计的公告会带来成千上万的额外访问),你可能想要利用软发布给你的团队一个机会,既体验“实时”网站,又继续解决问题。有时候识别bug的唯一方法就是推出你的产品,试运行就是一个很好的方法。
新设计发布!
在启动的那天,你完成的网站设计将从登台服务器移动到你的实时,或生产,服务器。如果您正在更改您的CMS,您可以采取不同的路线,完全切换服务器,以便您的测试站点现在是活动的。
一旦您的新设计发布,您可能会花最初的几周时间继续识别和纠正小错误或问题,改进设计,并回答客户或员工的问题。即使一个经过彻底测试的网站仍然会有一些小bug,所以要准备好快速处理它们。
简而言之,这就是网站重新设计的过程。尽管可能会有一些变化或意外的暂停,但您可以使用这些步骤作为流程的路线图。
现在我们已经探讨了重新设计通常是什么样子的,让我们看看您可以选择的两种方法来改变您的网站的外观和感觉:在相同的CMS上重新设计,或切换到一个全新的CMS。
切换CMS
如果您只想改变站点的视觉观感,而不关心添加功能,那么在重新设计站点时,您可能能够保持相同的内容管理系统(CMS)。在同一个CMS上重新设计通常涉及开发一个新的“皮肤”来适应您的站点,并将其与CMS集成,以便您可以轻松地控制单个元素或快速更改内容。
然而,有时重新设计网站的要求超出了您当前CMS的能力范围。例如,如果您在托管的电子商务平台上,您可能希望添加其内置皮肤不提供的图形元素,或者无法通过可用的编辑器轻松编码到主题中。或者可能您正在手动完成所有工作,并希望使用CMS来更好地管理您的站点。
如果你在尝试更新当前站点时遇到了很多障碍,那么你的重新设计通常会伴随着切换到新的CMS。这将意味着整个网站需要从头开始构建,而不仅仅是设计,登台服务器将包含一个全新的网站,最终将取代您当前的网站。
如果你不确定你是否需要一个新的CMS来配合你的重新设计,这里有几个最常见的原因,网站所有者做出这种转变:
- 当前的CMS不支持所需的重新设计
- 目前的CMS有一些限制,需要进行大量的定制开发
- 目前的CMS要么太贵,要么太慢,要么存在其他问题
- 站点所有者希望从托管平台转移到自托管平台
- 目前没有使用CMS,这使得实现更改非常困难或耗时
如果你对你的CMS很满意,或者不认同这些要点,你可以跳过本节,转到第7章。另一方面,如果你发现自己赞同上面的列表,那么可能是时候考虑在重新设计的同时更换CMS了。继续阅读,了解添加新的CMS如何影响重新设计过程的更多信息。
选择新的CMS
对于您的网站,哪种CMS是正确的选择?好问题!不幸的是,每个人都有不同的答案。这里概述了选择新CMS的选项。
自托管
自托管CMS是指您购买或下载并安装在自己或租用的服务器上的CMS。尽管对于初学者来说可能很复杂,很难学习,但自托管平台非常灵活,通常有许多有用的选项和特性。自托管CMS的流行选择包括Magento、Drupal、Joomla和Sitecore。
主持
托管CMS是由拥有你网站服务器的同一家公司提供的。托管内容系统在电子商务平台上最常见,其简单性允许新店主快速启动和运行。一些流行的托管平台包括Shopify、BigCommerce、Volusion和3dcart。托管CMS的最大缺点是它们很难添加,并且修改站点设计并不总是容易的。
WordPress
虽然WordPress是作为博客软件而流行起来的,但它现在可以充当从博客到电子商务商店再到商业网站的一切功能。多亏了它庞大的主题和插件库,WordPress具有令人难以置信的可定制性、灵活性和易于修改以满足您的需求。该软件也是免费的,因此对于那些在意成本的人来说,这是一个经济的选择。
在选择CMS之前,请确保您的重新设计与它兼容。如果你正在与一家网络开发公司合作,他们可能会向你推荐CMS,或者在开发过程的一开始就建议你切换到哪一个来满足你的需求。
导出数据
一旦你选择了你的CMS,你需要对你现有的网站数据做一个备份。不幸的是,从一个CMS切换到另一个CMS通常不是很容易,特别是对于电子商务网站:你最多可能从导出中得到一个包含你的信息的Excel电子表格。
如果你想保留现有的用户账户,购买历史,报告数据,或任何其他信息不包括在导出,你将需要从你的网站的数据库中检索它。这说起来容易做起来难,尤其是在您不熟悉数据库的情况下。在这个过程中,你可能需要向网络开发公司寻求帮助。
确保您保存了您想要在新网站上复制的所有内容,包括任何重要的页面、图像或可下载的文件。不过,如果您在第一轮中忘记了什么,也不必担心:在您处理新站点时,当前站点将是可运行的,因此您将有大量机会检索其他数据。
设置登台服务器
一旦完成了数据导出,就可以使用这些信息设置登台(测试)服务器。您不必导入所有内容,但至少要导入足够的内容,以便能够测试设计的关键组件—例如,产品和类别页面、主页副本、页面内容等等。
设计过程
一旦服务器准备好并且导入了CMS的一些数据,设计过程就开始了。正如我们已经提到的,这个过程所花费的时间将根据页面数量、站点功能和支持新布局或图形所需的定制开发的数量而变化。
在设计过程中,您可能与设计人员一起工作,继续添加数据、页面或产品,以便在设计完成后很快就可以启动站点。
完成网站
一旦设计完成,你可能会经历几轮最后的修改。在你对设计满意后,它将被签署,你只需要完成设置你的页面和内容有一个完整的网站!
测试也会在这个阶段进行,可能会持续几天到几周。彻底测试你的新网站,让尽可能多的人参与进来,以确保许多浏览器、设备和设置都与你的网站进行了测试。
在重新设计完成后需要执行的另一个重要步骤是创建重定向。如果您的任何页面url正在更改,您应该将旧的重定向到新的,以便用户在搜索中发现旧链接时不会看到404页面。你可以在你的.htaccess文件中找到关于创建301重定向的有用信息谷歌帮助页面.
学习新的CMS
最后,在发布当天或前后,你应该让每个参与新网站维护的人花一些时间学习CMS。这可以在正式的会议或学习环节中进行,也可以让每个人按照自己的节奏学习。与测试一样,这也是非常重要的,因为它能够帮助你在发行前发现任何潜在的问题。
在这个阶段,你的新网站将被构建、设计、测试并准备上线。在我们的下一章中,我们将讨论在发布当天会发生什么,以及如何充分利用你的网站重新设计。
推出新造型
一旦你的重新设计完成和彻底测试,一天和时间将被重新设置。通常情况下,发布将被安排在非高峰时段或白天,以避免过多的交通造成并发症或发现网站的问题。如果您的站点流量在周三和周四的早些时候下降,最好在这个时间发布。
当您准备启动时,新的设计将从临时站点复制到活动站点,或者,如果您正在切换CMS,流量将从当前站点重定向到设计完成的新服务器。这可能只需要几分钟,但是一旦这一步完成,您的重新设计就会生效!
然而,重新发布并不像“设定好就忘了”那么简单。在接下来的几天里,你需要花尽可能多的时间倾听他们的抱怨、担忧或问题。你可能听到的只有赞美,但你可能会收到一些问题,来自访问者和那些使用你的网站内部的人。把这些问题记录下来,并尽快解决它们。
不可避免的是,你可能会错过或忘记一个很棒的想法或功能,并希望尽快添加到设计中。这很好——似乎每个人都会发生这种事!让你的设计师知道,并询问他们什么时候可以在他们的时间表中添加任何内容。只要它不是关键的,你就可以在这一点上继续宣传你的新设计。
下面是一些让人们注意到重新设计的想法(并可能从中获得一些流量和链接):
- 在你的社交媒体资料上宣布新外观
- 向订阅用户发送电子邮件,邀请他们访问,可能附带限时折扣或优惠券代码
- 写一篇“幕后”的博客文章,描述这个过程和背后的动机
- 写一篇关于重新设计的新闻稿
- 联系当地的新闻台(如果你是一家当地企业,网站是你企业的延伸/有重要作用的话最好)
- 直接发邮件给你所在行业中任何有兴趣报道这次发布会的人
- 为重新开业做点什么庆祝活动,比如特别优惠、聚会、赠品
同样,请记住,在这段时间内,您将需要倾听反馈、监视站点性能并解决任何问题。无论你和你的团队多么努力地尝试,重新发行游戏都不可能是完美的,所以要保持开放的心态,尽你所能在问题变得更大或引起不必要的关注之前发现并消除它们。
随着你的新形象的推出和庆祝活动的进行,让我们来探索一些你需要采取的最后步骤,在你的旅程,一个新的和改进的网站。在第8章中,我们将讨论如何通过进一步优化单个元素来最大限度地利用重新设计,而第9章将介绍一些常见的问题、问题和问题,并提供应对它们的方法。继续往下读!
充分利用你的重新设计
精明的企业主知道,他们的网站永远不会真正完成——它是一个正在进行的工作。为了充分利用你的重新设计,你需要有同样的态度。你总是可以做一些事情来改善你的网站和获得额外的客户。
为了充分利用你的重新设计,进一步提高流量和转化率,你应该做一些CRO,或转化率优化。让我们来看看什么是CRO,你可以怎么做,以及它最重要的组成部分,a /B测试是如何工作的。
关于转化率优化(CRO)
CRO就是通过测试来确定如何提高网站的转化率。您可以执行CRO来改进整体功能,比如所有按钮的颜色,或者只是一行文本。最终目标是通过优化你的网站的内容和特征来增加转化率,以最适合你的访问者和客户。
优化你的转化率并不需要盲目地做出改变并观察什么能够坚持下去:这是基于测试,特别是A/B测试。在做任何可能损害转化率的永久性事情之前,你应该花时间测试任何更改。这将涉及到A/B测试。
A/B测试是如何运作的
在A/B测试中,将比较页面的两个不同版本,以确定哪个版本性能更好。这通常涉及到原始页面版本A与版本B的直接对比。相同数量的人将看到版本A和版本B,他们将不知道任何测试,因此结果应该准确地反映更高性能的版本。

执行a /B测试有几种不同的方法。有可用的软件,或者你可以通过谷歌Analytics建立一个实验来跟踪结果。无论选择如何执行测试,都应该让它们尽可能长时间地运行,以确保数据尽可能完整和准确。过早地终止测试,或者使用较小的样本量,可能会导致对站点进行糟糕的更改。
一个忠告:A/B测试应该基于数据,而不是直觉。如果一个按钮在你重新设计之前表现良好,但现在不工作了,那就测试吧——但如果你只是有一种直觉,把你的网站背景改成灰色而不是白色会增加转化率,那么在你测试之前,试着找到一些实际数据或现有的研究来支持这一点。谁知道呢,也许灰色确实能提高转化率,但它在你的网站上行不通,因为你的目标市场更喜欢明亮的颜色。
何时完成CRO ?
你应该在以下情况下进行转化率优化测试:
- 重新设计似乎对你的转化率产生了负面影响
- 新按钮、表单或CTA的结果与预期不同
- 您收到一个或多个关于某个特定元素对您的站点没有贡献的投诉(可以持保留态度,但如果有20人说您的CTA按钮太大,也许您应该测试一个较小的按钮)
- 当您引入一个新函数或某种类型的页面,由于缺乏现有数据而不确定哪个版本或选项最有效时
如果您不愿意,您不必执行任何CRO或A/B测试。然而,如果改变一个单词或移动页面其他地方的按钮可以显著提高你的转化率,你难道不想知道吗?可以考虑设定一个简单的目标,每个月测试一个项目,甚至每个季度测试一次,并仔细监控结果。你可能会增加你的收入或超过你的预期。
接下来,让我们谈谈在网站上线后可能会遇到的一些最常见的问题,并找出解决它们的方法。
解决常见的重新设计问题
在你的新设计发布后,你可能会对结果感到惊讶,而且不一定是好的结果。也许有些新页面的表现没有你希望的那么好,转化率很低。另一方面,也许你的流量飙升,但你的网站似乎无法应对。你能做些什么呢?
除了我们已经讨论过的A/B和CRO测试,这里有一些方法可以解决网站重新设计时出现的常见问题。
网站速度慢
一个常见的抱怨是,在重新设计完成后,新网站运行非常缓慢。为什么会发生这种情况,我们能做些什么?
通常情况下,一个新网站在完成后会有更多的图形、功能和页面。这可能会给服务器带来额外的压力。将这一点与任何形式的流量增长结合起来,你就有了一个慢速网站的配方。
幸运的是,这通常是相当容易解决的:联系你的网站主机,询问升级你的服务器。分配更多的带宽或升级可用的硬件资源通常是再次提高站点速度所需的全部。这可能会多花一些钱,但从长远来看,减少反弹率是值得的!
一般来说,你的网站主页应该在几秒钟内加载。如果加载时间超过10秒,您应该考虑减少其中的内容量,压缩所有图像,或升级您的服务器(甚至切换到另一个主机)。
崩溃或服务器故障
如果您将站点或服务器推到极限(无论是流量大幅增加还是资源需求大幅增加),您可能会看到崩溃甚至失败。同样,解决这个问题通常相当简单:联系您的主机,询问增加带宽或升级硬件以更好地支持站点的需求。
话虽如此,并非所有的服务器问题都是由高流量引起的。如果您的服务器开始经常出现故障,或者数据库不稳定,那么可能出现了不受您控制且不是由于重新设计造成的问题。你的主人应该能告诉你哪里出了问题。如果他们不能,或者不愿意帮忙,那么是时候找一个新的了。
销售或线索减少
虽然重新设计网站的目的通常是通过改善客户体验来增加销售额,但有时在重新设计实施后,销售额会在短时间内下降。这可能有几个原因。
- 你的重新设计是否达到了客户的期望?它是否快速,易于导航和搜索?
- 对你重要的关键词排名下降了吗?
- 你正在移动服务器吗?这可能会导致暂时的流量损失。
- 你301把你所有的旧页面都重定向到新页面了吗?
- 你是否无意中复制、删除或更改了网站最重要的内容?
通过仔细的规划和了解你的重新设计将如何影响你的网站访问者,重新设计应该最多只造成最小的流量中断。但是,如果出现上述任何一个问题,您实际上可能会看到流量减少而不是增加。
幸运的是,解决除第一个问题外的所有问题都相对简单。如果您切换服务器,流量和销售额的短暂下降是很自然的,而且它只会在一两天内自行解决。对于其他情况,请确保站点内容没有重复,并且在迁移过程中没有遗漏任何内容,并检查服务器日志以查找没有正确重定向的404。对于排名问题,寻找任何内容缺失或可以添加的地方,检查页面标题和页眉,并确保站点上的每个页面都链接到导航、页眉或页脚的某个位置。
第一个问题是客户对重新设计的不满,这是最糟糕的,需要时间来解决。没有什么比不开心更难解决的了,把钱花在一个没人喜欢的新网站上感觉就像被打了一巴掌。然而,如果你遵循我们的指南,我们怀疑你不会有这个问题。只要你在这个过程中对重新设计将如何帮助你的访问者有一个清晰的想法,你就应该在增加流量的正确轨道上,而不是失去流量。
困惑或抱怨
如果你有一个专门的客户服务部门,你可能会听到一些来自那些对旧网站了如指掌的人的抱怨,他们现在很难在新网站上找到他们想要的东西。要解决这些问题,可以考虑设置一个培训或问答环节来解决问题、担忧和抱怨。
那些打电话、发邮件或在社交媒体上发帖抱怨或表达对重新设计的担忧的客户不应被忽视。那些花时间告诉你他们不喜欢网站的地方的客户至少应该得到感谢,即使你不同意他们的观点或想法。有时候,这种洞察力是非常有价值的,可以导致急需的改进或启发未来添加的伟大想法。
对你收到的所有反馈保持开放的心态。这可能会有点刺痛,特别是如果你在重新设计上投入了大量的金钱或时间,但这种诚实的反馈可能会使你的网站比以往任何时候都更好。
排名下降
最后,我们经常会听到重要关键词或短语在重新设计后在搜索引擎上的排名下降。如上所述,这可能是因为站点缺少必要的内容,因为301重定向没有到位,因为反弹率较高,等等。
如果你不确定为什么你的重新发行会影响你的排名,深入谷歌Analytics,寻找可能表明反弹率或任何其他指标的模式。将旧页面上的内容与新页面进行比较。你是否重写了你的主页副本,并无意中删除了所有的关键词?你的标题标签是不是“更好了”,但实际上更糟糕了?
不幸的是,A/B测试对SEO并不是真正有效的,因为你试图衡量的是搜索引擎的满意度,而不是用户的满意度——两者并不总是重叠的。如果你不知道为什么你的排名下降了,向搜索引擎优化公司如WebFX寻求帮助。
我们的向导快结束了!我们将完成我们的指南网站重新设计从一个真实的WebFX客户端案例研究。我们还将为您提供一些额外的资源,这些资源可以帮助您计划重新设计、设置一些目标和执行CRO。继续阅读更多内容!
再设计案例研究
VF公司是经营时间最长的直销运营商之一。1970年,他们在宾夕法尼亚州的雷丁开设了国内第一家VF Outlet。VF outlet提供低价和广泛的流行品牌的服装和配饰,这仍然是今天VF outlet的经营方式。
VF Outlet的网站需要一个新的外观,以及电子商务功能。虽然我们的开发团队努力将Magento整合为新商店的CMS,但我们的设计师致力于创建易于导航、时尚且以图像为重点的页面,以降低反弹时间,同时提高整体转化率。

由于重新设计的结果,以及新的电子商务功能的整合,VF Outlet能够实现其增加在线销售的目标。网站看起来也很新鲜、简洁、现代,这让它更能吸引年轻的观众。修改后的布局还将带有明确行动呼吁的大型图形放在折叠上方,并让VF Outlet的社交媒体渠道和电子邮件营销有更好的机会被看到。
雷丁的实体店VF Outlet Center也需要重新设计网站。虽然这个网站上没有实际销售的产品,但顾客会访问它获取优惠券,查找outlet中心的营业时间,并了解活动。
以下是第二个网站使用前后的图片:

自从重新设计的VF Outlet Center网站推出以来,该网站的反弹率下降了29%。这种新的、简单而有吸引力的设计可以让访问者更快地找到信息,并使他们不会马上离开。
访问我们的投资组合,以看到更多的我们的网站重新设计案例研究.
额外的资源
现在我们的指南已经结束了,这里有一些额外的资源,在您开始重新设计项目时可能会对您有所帮助。从策略到调查问卷再到设计灵感,这些链接会给你成功改造网站所需的一切。
重新设计战略和目标
如何开发一个网站的重新设计策略,以保证结果- Hubspot这篇文章提供了创建重新设计策略的逐步指南,还包括可下载的工作表。
战略设计:建立成功网站的6个步骤-虽然这篇Smashing杂志的文章是2008年的,但它在今天仍然非常相关,并介绍了“战略性重新设计”的概念,而不是简单地选择看起来好的东西。
网站重新设计清单和调查问卷
新年,新网站- KISSmetrics清单将帮助你选择特定的设计元素,以提高转化率,社交分享等。
网站重新设计和迁移的12点清单-这个ClickZ检查表涵盖了重新设计和服务器移动过程,确保你的团队在整个项目中有相同的页面和计划。
评估网站质量的50个问题-一个伟大的方式,开始任何重新设计的过程,并启动关于如何改善你的现有网站的问题的想法!
25点网站可用性清单-用这个简单、清晰、容易消化的可用性清单回到基础上来。
重新设计SEO技巧
网站重新设计期间的8个必要的SEO步骤-搜索引擎土地分享这个检查清单,以确保您重新设计的网站是优化的大门。
网站重新设计时如何避免SEO灾难-尽管这篇文章从一些可怕的例子开始,这些网站在重新设计的过程中失去了主要的基础,Glenn Gabe在搜索引擎杂志上的文章建议那些不知道如何处理SEO在重新设计项目开始之前的人阅读。
对于重新设计,保护SEO与301重定向策略-这篇实用电子商务文章,及其续集,为你提供设置301重定向所需的所有信息,并保持你的“链接果汁”不变,无论你改变了多少个url。
设计灵感
Awwwards-颁奖礼不仅认可伟大的设计和创造力,他们还提供了一个提名者和获奖者的画廊,可能会给你好主意。
CSS设计奖-更多获奖网站,启发您重新设计。
设计的灵感-来自世界各地的响应网站画廊。
siteInspire-展示网站设计。
Pinterest-在Pinterest上搜索“网页设计”,你会看到很多展示优秀网站设计和其他成功图形的图板和别针。小贴士:创建你自己的公告板,在那里你可以写下你最喜欢的,并轻松地与你的团队、设计师或代理分享它们。
感谢阅读我们的指南!我们希望你发现它有用,因为你计划启动你的网站重新设计项目。请随意将此页面添加为书签,并在项目取得进展时重新访问它。
想看到一些额外的网站重新设计和案例研究吗?访问我们的投资组合查看更多我们的特色项目和看到我们的工作在行动。






