与94%的第一印象依靠网页设计,你必须为你的企业创建一个精美的网站。但是当你开始网页设计,你可能不知道你的网站应该采用什么方法。什么类型的网页设计最适合你的公司?
幸运的是,我们有所有的答案。继续阅读,了解六种类型的网页设计以及每种类型的优缺点。另外,我们将涵盖您可以创建的不同类型的网站,所以您可以确定哪一个是最适合您的业务!
需要一些营销灵感吗?加入190000 +通过订阅,精明的营销人员我们的电子邮件时事通讯获取最新的提示和技巧!
我们不想告诉你我们的工作,我们想告诉你显示你。
查看我们的投资组合
我们建立在
网站
在不同的行业。
网站设计的6种类型
准备建立你的网站,但不确定哪种网页设计格式是最好的?以下是6种最常见的网页设计布局,以及每种布局的优缺点。
网页设计格式#1:静态页面布局
静态页面布局是网站设计最基本的类型之一。有了这种布局,你建立了一个预先设置页面尺寸的网站-它有一个永久的宽度。静态布局坚持这些尺寸,无论浏览器或设备类型。
静态布局已经随着移动设备使用量的增加而逐渐被淘汰。由于这些网站不适应设备,他们不提供一个积极的用户体验在智能手机或平板电脑上。虽然静态布局仍然是一种选择,但你通常不想使用它们,除非你创建了一个完全独立的你的网站的移动版本.
静态页面布局的优点:
- 易于设置
静态页面布局的缺点:
- 对设备或浏览器没有响应
- 需要创建一个单独的移动网站(更多的工作)
网页设计格式#2:液体设计布局
下面列出的网站设计类型是流动设计布局。这种布局,也被称为流动设计,使用灵活的单元而不是静态布局使用的固定单元。由于单位是灵活的,页面将总是用设备的屏幕填充宽度,不管它是什么设备。
因为用户体验对你的网站驱动和吸引流量是至关重要的,流动布局也开始逐渐成为企业的可行选择。虽然您仍然可以使用这种布局,但您可能会交付一个糟糕的用户体验从你的网站延伸太远或挤压在页面上的信息。
液体设计布局的优点:
- 设置比响应设计
- 没有任何信息在页面上被切断
液体设计布局的缺点:
- 如果浏览器非常宽,信息就会被拉伸以适应屏幕,看起来就不那么吸引人了
- 如果浏览器更小,信息就会被挤在一起以适应屏幕,使阅读和浏览变得困难
网页设计格式#3:自适应的网站布局
你可以为你的网站使用的一种网页设计格式是自适应网站布局。顾名思义,这个网站使用CSS查询来调整网站的大小,以检测浏览器的大小。自适应网站会自动改变网站的布局,为访问者提供最佳的用户体验。
有了自适应网站布局,就有了网站如何调整的设置参数。例如,一个set参数可能是这样的:“如果浏览器是500像素宽,则将主要内容容器设置为400像素宽。”例如,如果你有一个两栏布局的网站,自适应布局会在小浏览器屏幕上变成单栏设计。
适应性网站布局的优点:
- 易于设置
- 比响应式布局需要更少的开发时间
- 可以根据每个浏览器的大小调整你的网站吗
自适应网站布局的缺点:
- 设置点之间的设备宽度会导致站点空间过大或不足
- 不完全反应
网页设计格式#4:动态网站布局
当你浏览网页设计类型列表时,你会发现动态网站布局是一个选项。动态网站布局对于那些没有丰富的HTML知识的人来说是很好的。这些网站可以向网站访问者提供不同的内容,即使是两个不同的人看同一个页面。
与一个动态网站和静态网站,你建立了一个信息和特性的数据库。然后,当用户请求一个页面时,web编码会自动将数据库中的组件组合在一起,形成网页。
动态网站布局的优点:
- 与用户互动
- 为用户增加功能
- 更少的编码技能
动态网站布局的缺点:
- 用不同的功能设置会更复杂吗
- 由于所有不同的元素和页面组成,加载速度往往会变慢
网页设计格式#5:响应式设计布局
接下来我们列出的网站布局类型是响应设计布局.这种布局格式是最流行的类型,因为它允许您的网站容纳所有设备,并完美地填补浏览器的大小。响应设计是以移动优先的方式构建的。
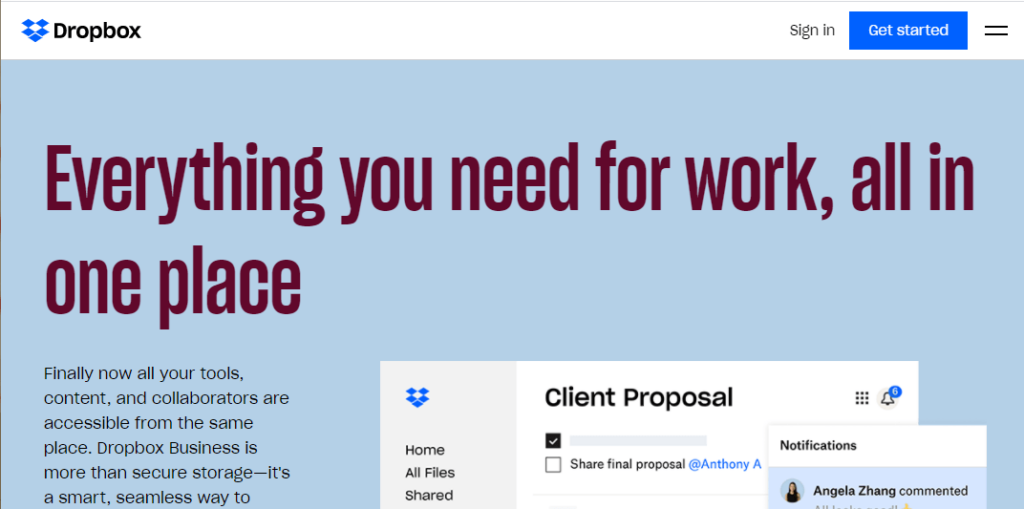
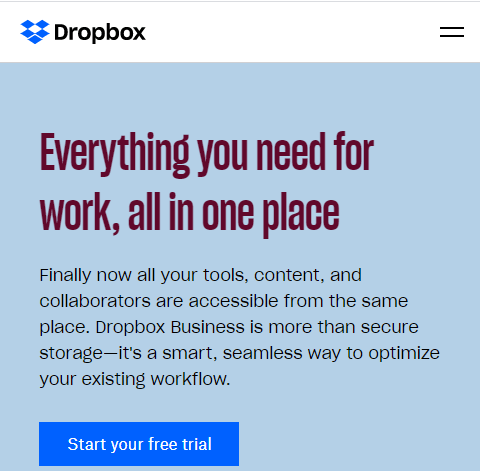
首先创建移动布局,然后扩展网站以适应更大的浏览器尺寸。所以,你不是试图削减你的网站,让它变得更小,而是从小处开始,然后把它建得更大。你可以看到一个很好的例子响应设计Dropbox。
以下是他们的网站在大型桌面浏览器上的外观: 当你在手机上看它时,整个网站被调整以适应手机浏览器的大小,这提供了一个很棒的用户体验。
当你在手机上看它时,整个网站被调整以适应手机浏览器的大小,这提供了一个很棒的用户体验。 响应式设计的优点:
响应式设计的优点:
- 创建一个面向移动用户的网站
- 在所有设备上提供无缝体验
- 不需要建立一个单独的手机网站
响应式设计的缺点:
- 需要更多的时间来构建和开发
网页设计格式#6:单页布局
在网页设计类型的列表中,我们要讨论的最后一项是单页布局。顾名思义,单页布局只使用一个页面,用户可以向下滚动找到关于产品或服务的信息。有了这种设计布局,你可以有一个“导航菜单”链接到页面的特定点。
KitKat就是单页布局的一个很好的例子。 单页布局的优点:
单页布局的优点:
- 易于创建
- 能帮你创建一个干净简单的网站吗
单页布局的缺点:
- 不能用于在线销售产品的企业
- 不能用于需要多个页面的公司
- 如果单页太长,需要滚动太多,可以阻止人们离开吗
网站类型:你可以创建4种类型的网站
除了缩小你的网站布局类型列表到最好的一个,你还必须确定你需要为你的企业创建什么样的网站。每个企业都有不同的需求,这意味着您的站点类型可能与其他站点不同。这里有四种类型的网站,你可以为你的企业创建:
1.博客
在我们列出的网站类型中,首先是博客.博客是与读者分享有关行业主题的有用信息的网站。虽然博客可能不是你公司的主要网站,但你可以考虑一下创建一个博客网站如果你做内容营销.
内容营销是一个关键的策略,帮助您的业务在网上增长,并与您的观众建立信任。你可以考虑有一个单独的博客网站,像好事达,或集成到你的核心网站,以帮助你利用内容营销的好处. 这个网站类型可以使用任何类型的网页设计格式,除了单页布局。
这个网站类型可以使用任何类型的网页设计格式,除了单页布局。
对于这种类型的网站,最好的网页设计布局类型是适应性和响应.
2.电子商务网站
你可以为你的企业创建的另一种类型的网站是电子商务网站.如果你想在你的网站上销售产品,这种网站类型是最适合你的企业的。电子商务站点构建来承载产品页面、将产品添加到购物车以及完成交易。
如果你正在寻找销售产品,这种类型的网站是最适合你的业务。 就网页设计的最佳类型而言电子商务的网站,响应性和适应性是最适合电子商务网站。
就网页设计的最佳类型而言电子商务的网站,响应性和适应性是最适合电子商务网站。
3.商业网站
你可以创建的另一种类型的网站是商业网站。一个商业网站是一个标准的网站-它包含关于你的公司和你提供的服务的信息。如果你不在网上销售产品,你也可以建立一个商业网站来展示你所提供的产品。
 这些网站很简单,可以作为人们了解你的业务的中心。如果你在你的网站上不卖产品,你可以使用这个网站类型。对于一个商业网站,你可以使用上面列出的任何一种类型的网站设计——你会想要选择那些帮助你为你的受众提供最佳体验的。
这些网站很简单,可以作为人们了解你的业务的中心。如果你在你的网站上不卖产品,你可以使用这个网站类型。对于一个商业网站,你可以使用上面列出的任何一种类型的网站设计——你会想要选择那些帮助你为你的受众提供最佳体验的。
4.会员网站
你可以创建的最后一种类型的网站是会员网站。有了这种网站类型,你就有了一个付费墙供人们进入。只有拥有会员资格的人才可以进入你的网站并看到你的产品。
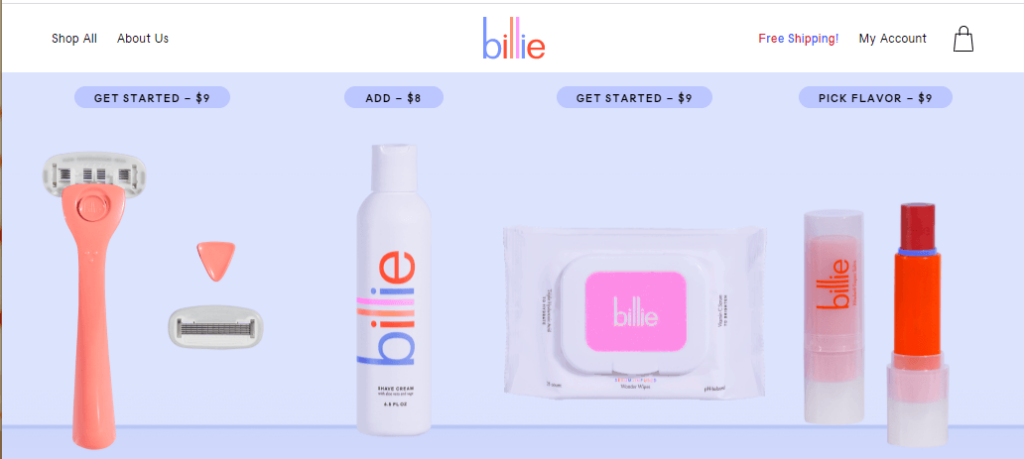
格罗夫。Co是一个会员制网站的例子。您必须创建一个帐户,并支付会员费,以看到他们的所有产品。 如果你想使用这种网站类型,你可以使用两种类型的网页设计布局:自适应或响应。
如果你想使用这种网站类型,你可以使用两种类型的网页设计布局:自适应或响应。
这些布局将最适合为会员托管产品。
需要帮助找出哪种类型的网页设计最适合你?
有这么多类型的网页设计可用,很难知道哪种类型最适合你的业务。如果你对构建最好的网站感到不知所措,WebFX可以帮助你为你的企业创建一个美丽的网站设计。
我们已经设计了超过1128个网站获得数十个奖项为我们的网站设计。我们超过450名营销专家的团队可以帮助您打造一个设计精美的网站,为您的受众提供最佳的体验。准备好创建你梦想中的网站了吗?
在线联系我们或者今天打电话给我们888-601-5359去和战略家谈谈我们的网页设计服务!




