将网页表单整合到你的网站中并不是一件容易的事情;它们通常看起来很受销售驱动,与你的设计并不总是很协调。但我们需要表单,因为它们是捕获重要用户贡献数据的最终方式。在所以(一个允许你创建在线表单的网页应用程序)我们喜欢谈论网页表单优化和最佳实践并不奇怪。
如果您的表单易于使用并有策略地显示在您的设计中,则用户更有可能看到和完成它们。让我们探讨一些战略性的表单表示技术以及一些示例。
表单页面
显示一个web表单最基本的技术是为它创建一个专用的网页。表单页面的例子如下触点形式而且注册表单.浏览网页的人通常已经准备好行动了,或者更有可能这样做。
例如,当用户点击注册按钮时,他们已经有了使用将要遇到的表单的意图,因为他们有一个想要完成的任务(例如,注册一个帐户)。对于长表单(如在线调查或电子商务付款过程),最好使用表单页面,因为它们需要更多的屏幕空间。此外,有一个专门的页面将允许用户专注于手头的任务而不分心。
为了方便用户和更成功地捕获信息,表单页面应该尽可能短。当我们遇到不必要的长表单时,我们更有可能选择放弃它,因为这需要我们花费太多的时间和精力。
表单页面的例子
表单页面的一个例子是HealthTab的注册页面. 我们可以在这个例子中看到:
我们可以在这个例子中看到:
- 表单是页面上最显眼的组件。
- 在靠近网页表单的地方没有分散注意力的、非必要的元素(例如照片、链接、其他行动指令、社交媒体按钮等)。
- 文本内容仅限于可能帮助或鼓励用户完成表单的有用信息。在这种情况下,承诺是奖励:如果您填写了表格,您将能够跟踪您的血压和BMI。
页面形式
这种显示web表单的技术对于需要在一个站点的多个或所有页面上可用的表单是很好的。这些表单的例子是电子邮件时事通讯注册表单和网站搜索表单。与用户明确决定要查看表单的表单页面不同,页面上的表单不需要用户的许可就可以显示。
所以我们必须确保页面上的表格不会严重干扰他们的体验。因为我们知道用户会在不知情的情况下看到页面上的表单,所以我们在描述表单时应该非常透明。保持透明会有帮助建立信任并鼓励人们使用这个表格。
页面表单示例
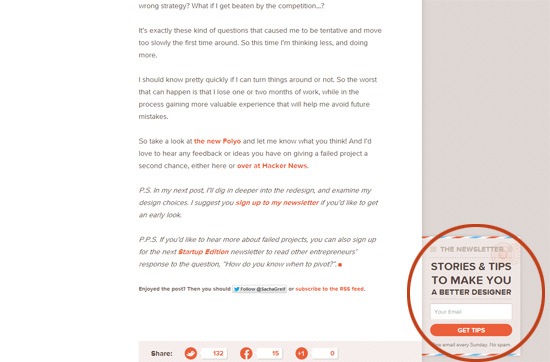
我们可以通过查看底部看到一个页面上的表单示例Sacha Greif的博客文章他有一个电子邮件通讯注册表单战略性地放置在右手边栏。 我们可以从这个例子中看到:
我们可以从这个例子中看到:
- 它尊重用户的阅读体验,位于每个博客文章的右侧和底部,远离内容——在页面的这一点上,用户已经从网站获得了价值(免费阅读博客文章),因此更有可能被激励注册。
- 这个表单非常短,它只有一个输入字段。我们经常看到电子邮件注册要求我们的名字、姓氏和其他信息,但这种表单只要求一件事:一个人的电子邮件地址。
- 该表单明确地告诉用户期望的是什么:每个周日都有一份时事通讯,我们不会因为提供我们的电子邮件地址而收到垃圾邮件。
模态窗口形式
模态窗口是一种按需显示内容而不需要用户离开当前页面的方法。模态窗口游走在有用和烦人之间(像弹出窗口),所以使用这种技术应该非常小心。你可以看到许多网站今天自动显示模态窗口,一旦页面加载。
虽然这种方法可能保证你在访问者面前获得信息,但它是令人沮丧的入侵.让你的用户通过良好、诚实和周到的设计自然地找到他们需要的东西。
糟糕的模态窗口形式
例如,Under Armour会立即用一个包含电子邮件注册表单的模式窗口提示新站点的访问者。 但这有效吗?作为一个网站的新人,你有多愿意把你的电子邮件地址给这个注册表格?
但这有效吗?作为一个网站的新人,你有多愿意把你的电子邮件地址给这个注册表格?
虽然这种策略可能会为您的邮件列表带来一些吸引力,但您需要优先考虑用户体验。
好的模态窗口表单
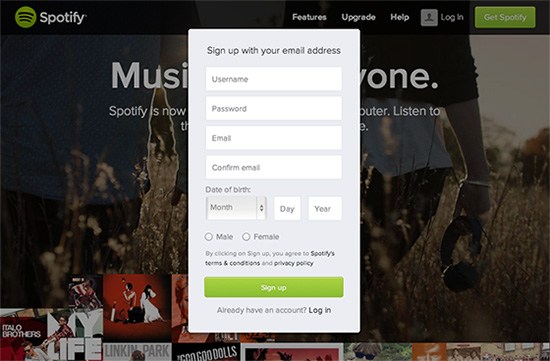
使用模态窗口表单是一个很好的技术,如果这样做可以改善用户体验。例如,Spotify使用模态窗口表单加快他们的注册过程。 用户不需要点击注册按钮,然后被引导到表单页面,一个模态窗口几乎是瞬间弹出,节省了她几秒钟的时间,并使过渡到注册网页表单更加顺利。
用户不需要点击注册按钮,然后被引导到表单页面,一个模态窗口几乎是瞬间弹出,节省了她几秒钟的时间,并使过渡到注册网页表单更加顺利。
 在Spotify的例子中,我们可以看到显示模态窗口表单时要遵循的一个很好的规则:让用户请求表单,不要强迫他们。这个概念叫做进步的信息披露.
在Spotify的例子中,我们可以看到显示模态窗口表单时要遵循的一个很好的规则:让用户请求表单,不要强迫他们。这个概念叫做进步的信息披露.
Off-Canvas形式
Off-canvas布局在手机UI设计中越来越受欢迎。这是有原因的:当设计师只处理2-3英寸的屏幕空间时,她不想在屏幕上塞满太多东西。 通过将导航菜单、辅助文本和网页表单等元素移出屏幕,直到用户需要它们,我们可以增强用户体验,并利用渐进式披露的优势。
通过将导航菜单、辅助文本和网页表单等元素移出屏幕,直到用户需要它们,我们可以增强用户体验,并利用渐进式披露的优势。
在概念上,它类似于模态窗口窗体。它们的不同之处在于执行。
何时使用非画布形式
适合画布外放置的形式是那些不经常使用的形式,但当情况需要时,它们仍然是必不可少的和关键的。一种可以很好地利用非画布放置的表单是搜索表单。搜索表单的常见设计模式是将它们放置在布局的顶部。
换句话说,当人们需要搜索网站时,他们希望搜索表单出现在屏幕的右上方或左上方。但这些地方是黄金地段,可以更优化地用于更关键的元素。并不是每个访问网页的人都需要执行搜索,所以在大多数情况下,放置一个大的搜索表单会浪费宝贵的空间。
让设计师缩小搜索表单占用空间的一个好解决方案是,在用户要求查看之前将其置于画布之外。我们可以看到Bellroy的off-canvas导航菜单。 将不总是至关重要的表单放置在画布上可以让我们腾出屏幕空间来放置更重要的元素。
将不总是至关重要的表单放置在画布上可以让我们腾出屏幕空间来放置更重要的元素。
当它们变得至关重要时——比如当用户很难在一个网站上找到特定的东西时——那就是我们可以展示给他们的时候。
为人们优化Web表单
无论您使用什么设计策略来收集用户信息,都要根据用户的需求做出决策。在商业中,最大化潜在客户或注册用户是很重要的。但更重要的是让用户满意。
在你的设计中,你在哪些地方发现了表单放置的成功?当提到UX/UI设计的主导生成技术时,你最不能忍受的是什么?




