极简主义这个词在很多不同的语境中都有使用。无论是一种生活方式还是一种艺术形式,说某事是“极简”可以有多种含义。在网页设计领域,极简主义正在设计师中开辟出一个不断增长的利基市场,这些设计师正在寻找一种新的方式来传达重要的内容。
极简主义这个词在很多不同的语境中都有使用。无论是一种生活方式还是一种艺术形式,说某事是“极简”可以有多种含义。在网页设计领域,极简主义正在设计师中开辟出一个不断增长的利基市场,这些设计师正在寻找一种新的方式来传达重要的内容。
就像网页设计世界中的任何趋势或理论一样,极简主义很容易出错。那么什么是网页设计中的极简主义呢?同样重要的是,它不是什么?
很容易看出,一个最小的网页设计是如何被误解为需要更少的精力和时间来创建的。毕竟,传达简单的感觉和主要焦点是真正的极简设计的目的。然而,说它需要更少的工作是大错特错的。
为了向目标受众传递清晰简洁的信息,最小化的网页设计在策略上去掉了多余的功能和噱头。
最小的心态
为了在你的设计中恰当地执行极简主义,你需要建立一个关注点。能够向你的访问者呈现一个清晰的信息是最小化设计的核心功能。试图执行范围广泛的信息,同时仍然保持最小的风格可能会导致相当糟糕的结果,所以在您深入实际的设计过程之前,制定项目计划而缩小范围将会有很长的路要走。
花点时间考虑一下这个网站是关于什么的。不是所有的网站都能承担得起一个单一的任务,如果这个特定的项目是其中之一,不同的设计方法可能是最好的方法。如果你有一个明确的重点,下一步就是考虑哪些信息对你的设计是至关重要的,并按照重要性的顺序来组织它们。
您可能会惊讶地发现,为了让用户理解您的观点,一次只需要提供很少的信息。
带走的艺术
法国作家安东尼·德·圣·埃克珀曾经说过:“完美不是在没有什么可以添加的时候,而是在没有什么可以删除的时候。”设计师经常因其创造能力而受到赞扬。从空白的屏幕或画布开始,我们雕刻出美丽的艺术作品——通常是从零开始。由于这些训练有素的技能,从设计中提取物体的艺术对一些人来说是很难掌握的。
设计师喜欢在任何可能的地方调用视觉刺激,这通常意味着对最小设计的坏消息。有时最好的做法是设计出一个完整的网站——一旦设计感觉完成,开始删除所有这些对象都不能满足站点的功能需求。诚然,这可能是一个痛苦和耗时的过程,但如果操作得当,结果可能令人震惊。
实践还原论的概念。
聪明的颜色
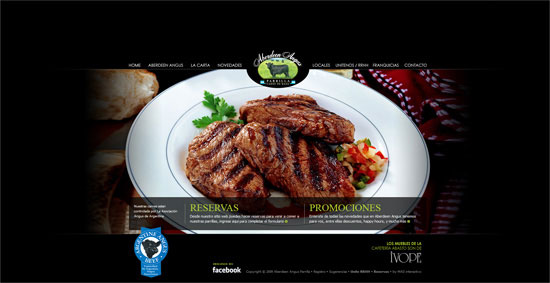
极简的网页设计是出了名的黑白分明,但这当然不是一成不变的规则。网页设计中的极简主义并不意味着缺乏色彩;相反,它需要明智地使用精心规划的调色板。 话虽如此,当谈到颜色时,黑色和白色往往是首选的武器。
话虽如此,当谈到颜色时,黑色和白色往往是首选的武器。
这是因为它为几乎任何强调色打开了大门,允许设计师与现有的品牌形象相匹配。更多独特的颜色选择也同样有效。这里的关键不只是你使用颜色,而是,如何你使用它。
在极简设计中,连续的背景色可以用来设定网站的基调和情感,而强调色则用来吸引浏览者的注意力,突出网站最重要的特征。一个正确使用的强调色将被谨慎使用,并且永远不会吸引用户的眼球在同一时间超过一个比特的信息。 嵌入在简约网站设计中的颜色在网站传达的感觉中扮演着重要的角色。
嵌入在简约网站设计中的颜色在网站传达的感觉中扮演着重要的角色。
从时尚和复杂的黑白设计到充满活力和大胆的色彩,极简的网页设计不歧视任何颜色。
排版
去掉所有不必要的花里胡哨的设计将重点放在了内容上。自然,这放大了精心设计的排版的重要性。用户分心的事情少了,关键就在于文字来保持注意力,并发展网站的流程。
 随着互联网的发展拥抱更多字体的灵活选择在美国,排版艺术正在网页设计师的心中找到一个重要的立足点。简约设计是展示精心选择的字体所能达到的效果的最佳方式之一,因为它们应该是这样的。您决定使用的字体——以及您实现它们的方式——将给您的设计留下持久的印象。
随着互联网的发展拥抱更多字体的灵活选择在美国,排版艺术正在网页设计师的心中找到一个重要的立足点。简约设计是展示精心选择的字体所能达到的效果的最佳方式之一,因为它们应该是这样的。您决定使用的字体——以及您实现它们的方式——将给您的设计留下持久的印象。
排版有传递结构重要性的力量,会为任何网站增添很多个性。的基本选择使用衬线或无衬线字体可能是任何事情,但不是简单的。一定要使用各种文本样式。
超越大小和颜色的变化,进入导语,字距,重量和风格,将为你的内容打开一个广泛的可能性,以帮助建立你的网站结构。
布局结构
拥有一个最小的设计并不总是意味着一个简单的网站结构。通常情况下,减少一个网站的视觉过载意味着把精力投入到一个智能布局上。没有多少东西能像一个考虑不周的网站结构那样破坏一个最小的网站设计的有效性。
你的商标是否在一个相关的位置?你的网站导航是否容易找到和使用方便?如果没有夸张的图像来支持这些重要元素,这些巨大的问题将决定你的网站功能的成败。
 如果你的设计要求用户思考他们应该如何使用它或四处寻找他们需要的内容,那么你就打破了网页设计的一个基本规则。即使我们看到许多执行良好的最小化设计非常容易导航和可视化索引,但它们本身并不是这样的。相反,需要大量的努力和良好的视觉感觉来实现这种看起来毫不费力的自然流动。
如果你的设计要求用户思考他们应该如何使用它或四处寻找他们需要的内容,那么你就打破了网页设计的一个基本规则。即使我们看到许多执行良好的最小化设计非常容易导航和可视化索引,但它们本身并不是这样的。相反,需要大量的努力和良好的视觉感觉来实现这种看起来毫不费力的自然流动。
负空间
适当的内容间隔艺术将在任何设计领域区分男性和男性——当目标是使少意味着多时,负空间成为设计师可用的最强大的工具之一。 不同数量的负空间充当了一种潜意识的视觉引导,为我们提供关于屏幕上哪些项目是最重要的重要反馈。简单地说:一件物品越独立,它就会获得越多的关注。
不同数量的负空间充当了一种潜意识的视觉引导,为我们提供关于屏幕上哪些项目是最重要的重要反馈。简单地说:一件物品越独立,它就会获得越多的关注。
此外,负空间用于将相似的信息分组在一起,这有助于巩固设计的结构。这些信息群之间的空隙让我们的眼睛和大脑从信息中得到必要的休息。作为一名设计师,很容易想要用图像和漂亮的小玩意填满这个空间,但按照这些冲动行事会很快导致一个杂乱和无组织的设计。

找到平衡点
所有这些关于消除和避免图形暴饮暴食的讨论,似乎图像是这里的敌人。相反,简约的设计可以让图像拥有更多的意义。在最小的网页设计中增加负空间和使用简单的调色板提供了一个真正的机会,使图像成为屏幕上真正的焦点。
 放置图形或图像时要记住的一个重要概念是需要保持平衡。你的图像是否能够支持手头的内容?避免为了占用空间或显示颜色而放置图像,确保它们与内容保持相关性,并支持用户正在阅读的内容。
放置图形或图像时要记住的一个重要概念是需要保持平衡。你的图像是否能够支持手头的内容?避免为了占用空间或显示颜色而放置图像,确保它们与内容保持相关性,并支持用户正在阅读的内容。
在某些情况下,元素如信息图,图表或图片可以帮助你更清洁你的网站。人们常说“一幅画胜过千言万语”——如果你能用一幅画代替千言万语,那就这么做吧! 同样地,图表是显示信息的一种更聪明的方式,而且在你的最小设计中,实际上比几段文字解释更不草率。
同样地,图表是显示信息的一种更聪明的方式,而且在你的最小设计中,实际上比几段文字解释更不草率。
带什么回家
在一天结束的时候,最重要的是理解什么目标我们希望用一个最小的网页设计来实现。如果你为了尝试一种新趋势而设计一个简约的网页,那么你的理由就大错特错了。极简主义不仅仅是另一种趋势,它超越了互联网或电脑的媒介,在艺术、建筑甚至哲学领域都占有一席之地。
极简主义是实践的提出只有最重要的信息排除不必要的干扰。拥有一个完全最小的设计并不总是符合需求一个设计项目。事实上,通常情况下,你会发现极简主义并不适合手头的任务。
然而,强调以极简的方式交流信息的原则总是很重要的。
你呢?
你是否尝试过在你的项目中表达极简主义?或者你是否发现极简主义背后的一些理论在执行更传统的项目时很重要?