创造完美的调色板每个设计项目都可能是一项耗时的任务。我们可能确定了一个配色方案,但五分钟后就改变了主意。有时我们会觉得我们已经找到了一套固定的颜色,但不知道如何让它们在我们正在进行的项目中相互配合。
有时,我们似乎没有足够的颜色,或太多的颜色,或错误的颜色组合。
为什么一些网页设计师似乎能够想出完美的色彩组合的工作他们生产?
在网页设计中,选择合适的调色板在多大程度上起着作用?我们将探索现代网页设计中最流行的一些颜色,希望了解为什么某些颜色被用于特定的网站。最后,我们将给出一个工具列表来帮助您选择颜色。
为什么颜色问题
在设计中,在我们周围的世界中,颜色是一个强大的影响因素。
每种颜色对我们来说都有自己的意义文化教育、性格和无数其他因素。因此,颜色可以强烈地影响我们的潜意识,自然的方式。
有些人可能更简单地相信一个公司的品牌颜色。只要看到颜色,某些情绪和感觉就能被唤起,比如红色代表“危险”,白色代表“清洁”,绿色代表“宁静”。
有经验的设计师知道,选择正确的颜色不仅是审美的必要条件;颜色可以作为传达某种信息的工具。
当颜色不重要的时候
我们大多数人都凭直觉知道为什么颜色很重要,所以在每次设计之前,我们都煞费苦心地开发一个调色板,然后调整它,然后再进一步调整。
我们对颜色的选择着迷到令人作呕。
有时,“完美”的颜色或一套颜色总是感觉不对。
需要再深一点,或者再深一点更轻的或更多的饱和再多一点蓝色的.不知不觉间,已经是午夜了(我们从早上6点就起床了),但我们还没有想出一个配色方案。在这一点上,颜色并不那么重要;我们在挑选颜色上浪费了大量的时间,而不是在需要的时候决定和调整。
当我们追求完美的时候,挑选颜色就变成了一种徒劳的行为,因为我们发现根本没有完美的东西;我们总是会在我们的决定中发现漏洞。通常情况下,你选择颜色的第一直觉是尽可能接近“完美”。你的直觉比你想象的要聪明,所以相信它,看看它会把你带到哪里。
因此,我们的目标是根据您对设计项目的了解做出明智的决定,并将其组合在一起,然后使用它。
颜色是强大的
颜色的色调、饱和度、暗度、明度都会影响到它所要传达的意思和信息。
如果颜色可以代表什么,那么它就有能力影响观看它的人。
如果你想了解更多流行颜色的含义,请阅读网页设计中的色彩理论.接下来,让我们回顾一下网页设计中流行的一些颜色,并简要讨论一下它们在西方文化中的普遍含义。
红色的网页设计
鲜红色很快就会引起注意,它可以用在最顶层的元素中视觉层次结构在一个设计。
而言,视觉重量在美国,一些研究得出结论,红色是最重的颜色之一。然而,因为红色是如此强大和沉重的颜色,它不应该被过度使用,因为它可以唤起一种紧迫感,在大多数情况下,你不想让观众一直有这种感觉。
一些人认为红色可以增强新陈代谢,增加血液循环和刺激。
无论从文化、标准还是心理角度来看,红色通常用于需要你注意的场合,比如在停车标志、救护车和警笛、红绿灯、消防车等场合。许多快餐店都用红色,因为人们认为红色能刺激食欲。
咖啡馆胭脂
下面的红色网站Café Rouge运作良好,因为该网站与食物有关,如前所述,红色被认为能够增加食欲。深红色也营造出一种奢华、激情和高品质的感觉。

胡萝卜媒体
锐利的线条和富有创意的角度使胡萝卜媒体的网页设计更加强烈。这些特征的强烈强度补充了整个设计的大部分使用的明亮的红色。
LBi
使用红色可能会让用户更有操作性,就像LBi网站设计中强调的那样。
明亮的颜色创造了强烈的情感和类型的高度感觉,可以让用户移动。这个设计是为一个营销和技术公司,他们的内容集中在“强大的”营销方法和突出的案例研究表明他们的客户生活的强烈变化。
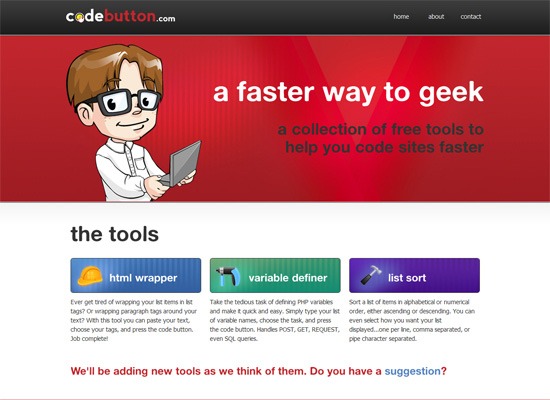
codebutton.com
下图中暗红色的设计虽然不像上面的一些红色那么强烈,但仍然很有力量。
设计中包含了一套开发人员的生产力工具;因为红色可以表示行动,这个网站象征性地使用红色是有效的。
RedWeb
RedWeb是一家提供实用设计解决方案的设计机构。该公司专注于设计对效率和可用性的需求。
橙色的网页设计
橙色就像红色的一种柔和形式,给人以能量,但不是如此强烈的水平。橙色非常适合有创意的设计,或者需要散发出积极积极的能量的设计。
橙色经常出现在吸引年轻受众的网页设计中。它也非常适合在设计中描绘任何需要精力、警惕性和幸福感的情感。你可能会注意到,许多生产力应用程序使用橙色作为强调色。
Copimaj互动
Copimaj互动设计非常有活力,用橙色来帮助传达这个主题。
另一件值得注意的事情是,该品牌围绕着科技,因此,如果他们吸引了年轻的观众,就会做得很好。
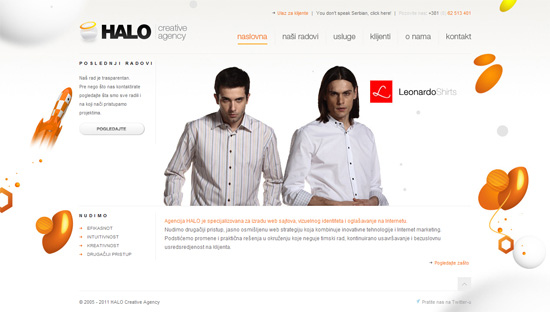
光环创意机构
这个网站使用了橙色的暗示来帮助创造运动和能量的感觉。橙色给人一种公司追求的年轻、活力和创造力的感觉。
八十8 4
84 - 4是另一家创意机构,用同样的原则来吸引合适的客户。他们的工作目标是那些想要新鲜、创新、有活力和有用的设计的客户。较深的橙色给人一种更专业的感觉,同时仍然保持趣味性。

鲁弗斯
橙色是如此明亮的颜色,与黑色这样的深色形成鲜明的对比,就像在这个网站上看到的那样。这家公司的网站也试图把注意力集中在创造性和创新性的方法上——橙色很能代表一些东西。
柑橘类的搜索引擎优化
“Citrus SEO”的品牌主题是明亮和充满活力的感觉,Citrus SEO网站使用橙色来加强这一点。
我们一想到柑橘这个词就会想到橙色,所以网站的颜色和品牌很匹配。
黄色网站设计
当我们移到黄色时,我们可以看到,因为颜色仍然接近橙色,在心理层面上,它保留了许多相同的属性。黄色意味着精力充沛和年轻。
黄色是一种快乐的颜色,它给人一种没有压力和警觉性的精力充沛的感觉。和橙色一样,黄色也可以用在需要积极活力感觉的设计中。
ESPIRA
下面,在ESPIRA网站上,黄色被用于一个创造性的作品集,并给人一种印象,与这位设计师合作将是一个愉快的经历。在这个网页设计中有很多快乐和正能量。
奇怪的本地
黄色可以是一种非常明亮和大胆的颜色,但Strange Native网站设计使用了柔和的黄色,给人一种非常快乐和无忧无虑的感觉,又不会太紧张。颜色的感觉和极简主义以及布局的方法。
加雷斯·迪基
就像橙色一样,黄色使黑色或深色更加突出。
它甚至可以使其他色调和强度的颜色更有活力。在这种设计中,内容非常集中,通过简单地放置在黄色背景上获得更多的关注。此外,这个设计给设计师留下了很好的印象——年轻(创新),有创意,快乐(容易/愉快的工作)。

本科生研究展示
在中佛罗里达大学网站的这一部分中,页面中间的黄色将人们的注意力直接吸引到这一点上,并帮助中间的文本和图像更加突出。整个网站的黄色暗示为整体设计提供了一种独特的感觉,同时仍然保持专业和轻松和创新的感觉。
BeerCamp
年轻而大胆——这正是啤酒厂需要给人留下的印象。
不同深浅的黄色在设计中也创造了很多很好的对比,虽然它可能都是黄色,但不同的形状和深浅使它很有趣。
绿色的网页设计
绿色在设计上是色彩的安全网。因为它与自然紧密相连,所以非常平静和放松。
产品表面的网站近年来已经成为一种趋势,虽然有很多颜色可以来自自然——大地色——绿色是最受欢迎的。几乎任何颜色的绿色都能让人平静——即使是最亮的颜色。较亮的颜色就像黄色——快乐和充满活力。
绿色也可以传递能量,但以一种比黄色更平静的方式。一些与健康、环境、自我提升或成长相关的网站会从绿色调色板中受益。
针灸健康解决方案
请注意,这个网站与健康有关,而自然与健康密切相关。此外,针灸是一种替代的治疗方法,也比现代治疗方法更自然。
清晰的离开
Clear Left使用明亮的绿色来创造活力和前瞻性的吸引力。充满活力的绿色有助于营造这种色调,而使用这样明亮的色调意味着积极和创造力。
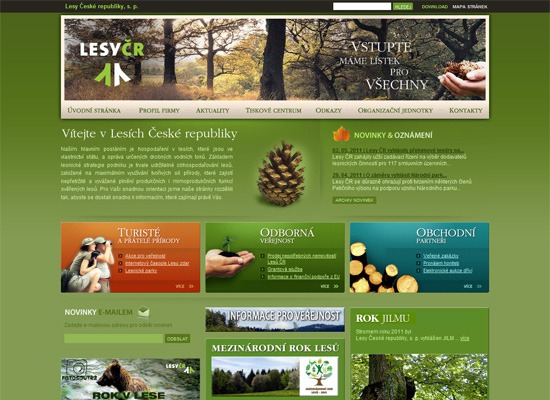
R Lesy吗?
一个以自然为灵感的网站与绿色搭配起来效果很好,就像这个例子一样。具体地说,这个设计以森林为主题。使用绿色可以突出这一自然主题,并能创造一种舒缓的效果。

里程碑式的解决方案
在这个网站中使用的深绿色使设计显得专业和可靠,而色调创造了一种舒缓的效果,使潜在客户放心。
更多的
在我们的展柜中最亮的绿色使这个网站吸引了富有创造力和活力的观众。这家公司为企业提供设计和营销服务。
明亮的绿色和极简的设计很搭。
蓝色的网页设计
蓝色是我们可以使用的最稳定、最具结构和依赖性的颜色之一。明亮的色调会给人一种更有创意的感觉,而深色则会给人一种更强烈、更冷静的感觉。
许多需要描绘质量和稳定性的网站会使用蓝色作为他们的网站和品牌材料。像IBM这样的大型企业网站之所以能赢得客户,是因为深蓝色是一种值得信赖的、与质量相关的颜色。然而,许多其他的网站使用浅蓝色,给人一种更轻松的感觉,有许多与蓝色相同的镇定和鼓舞信心的好处。
罐的设计
使用蓝色投资组合的网站可能会让客户更愿意雇用这个自由职业者,因为蓝色是稳定的颜色。
蓝色所涉及的风险更小,使人在做决定的过程中更加冷静。这个设计中较浅的色调也采用了一种不那么严肃的方式。
冒险下降
蓝色也可以是一种非常自然的颜色,就像我们在这个网页设计中看到的,它代表了水。
明亮的蓝色给人一种充满活力的感觉。
indiqo.media
以蓝色为主题的夜空是完美的。因为这个设计师也在提供创意服务,所以蓝色也给人一种稳定的感觉。

P4通讯社的记者
看看他们是如何将自然色彩的蓝色与类似的自然色彩(绿色和棕色)结合在一起的。虽然网页设计本身不是自然主题,但它创造了类似的效果。
球场
简洁的线条和漂亮的界面并不是使这个设计看起来如此专业的唯一原因。
深而丰富的蓝色也有助于营造这种效果。明亮的蓝色也有助于建立视觉层次。
紫色的网页设计
紫色常与皇室联系在一起。
因此,它经常被用来表达奢华。这种颜色也意味着独立。
眷顾
这个设计是有目的性的,有价值的,丰富的。与其他颜色相比,紫色给人财富和价值的感觉。

女人对女人的妇科
在文化上,紫色是非常女性化的颜色,所以它很适合这个网站的性质。
Celtica
Celtica将紫色与蓝色相结合,创造出非常专业的设计。
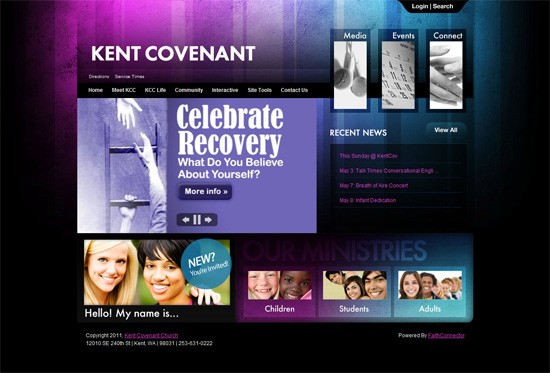
KentCov.org
这个设计巧妙地把紫色和蓝色混合在一起。
72年思考
在这个设计中,蓝色几乎占据了主导地位,然而紫色是一个主要的视觉位置,因此产生了很大的影响。这个设计意味着一个有创造力的公司,同时也是可靠的,有价值的和强大的。

白色网站设计
白色通常用于功能性设计(它是一个安全的用作背景的颜色)。它是最浅的颜色,给人最清爽、最干净的感觉。想要描绘清洁、秩序和纯洁概念的设计最好使用白色。
Cynosura
这个网页设计非常强调漂亮的字体和其他精致的设计元素。
清洁感和积极的基调从这个设计中散发出来。
老式的
在这个博客上使用白色使视觉效果突出。更有创意的作文排版布局可以用在一个白色的背景上,因为颜色是不引人注目的,不会与很多颜色冲突。
由沙发
Made by Sofa一直是网页设计中极简主义最好的例子之一,大量留白的使用使设计非常开放和通风。
Airportbags +
使用白色给了我们机会使用颜色之间的强烈对比,同时仍然保持设计看起来干净和圆滑,就像这个例子中看到的那样。
马提尼瓶
简单的设计和配色使这个设计清晰而切题。
在这种情况下,纯白色背景效果很好。
黑色的网页设计
黑色在情感上给人一种非常沉重的感觉,当需要表现强烈的情感时,可以在设计中使用。黑色是一种强大而神秘的颜色。
虽然在某些文化中,黑色可能带有负面含义,但对于那些需要时尚、专业和有力基调的网站设计来说,黑色也是不错的选择。
Anderbose
这款设计使用了黑色和较暗的色调,产生了圆滑和深刻的影响。因为这是一个作品集网站,深色也有助于加强色彩丰富的作品集。
古老的国家
深色的背景,强烈的字体和图形细节,使这个设计看起来古老和现代的同时。
MadeToKill
为这个网站创建了一个黑暗和滑稽的主题,深色的背景加强了黑暗的主题。这里还使用了一个更字面的主题,使用一个黑色的背景作为黑板,连同排版和插图。

布莱恩Katzel
在这个例子中使用黑色创造了一种非常圆滑和专业的感觉。用鲜艳的颜色来对比深色有利于可读性。明亮的颜色激发创造力和多样性的感觉,而较暗的颜色创造稳定的感觉。
Vyniknite.sk
插图是独特的和创造性的,设计的整体是非常好的组织。深色背景帮助前景设计元素脱颖而出。
混合的颜色
根据颜色的含义和网站需要实现的目的,许多网站都有使用的原色。
然而,许多设计师喜欢使用多种颜色。下面我们将探讨在网页设计中使用多种颜色的三种方法。
颜色的口音
如果你在设计中使用一种强烈的颜色作为原色,使用另一种对比色的提示将有助于突出重要的区域。链接、主动导航和行动号召通常是您希望突出的元素。
嘘工作室,Inc。

PSD2HTML
雀

简单的组合
两种或两种以上的颜色可以以这样的方式使用,没有一种颜色凌驾于另一种颜色之上。
相反,他们一起创造了一个视觉上有趣和和谐的设计。
InCub

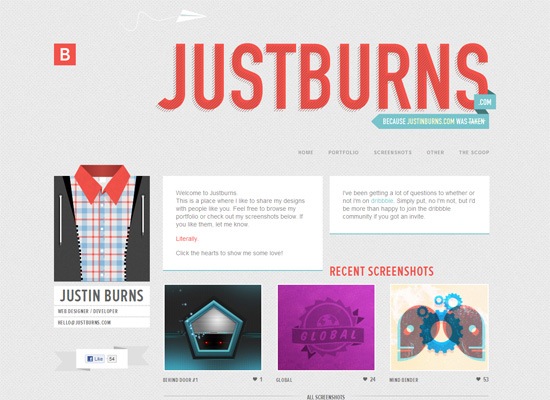
贾斯汀•伯恩斯

带我老板去北角

许多颜色
其他的设计可能会使用多种颜色。这可以创造一个非常生动的外观;使用混合的颜色可以创造一个非常有活力,活跃和忙碌的设计。
imaginamos

Haafe & Haph
F91W

资源和工具
这里有一些颜色工具,可以帮助你为你的下一个网页设计生成调色板。
巨嘴鸟

颜色向导
色轮
配色方案设计师
颜色的探险家
颜色杰克

之下
颜色旋转
调色板发电机
Web 2.0调色板

结论
颜色可以对设计产生深远的影响。一定要仔细考虑颜色。
选择使用哪种颜色和选择不使用某种颜色一样重要。色彩是最强大的设计概念之一,它可以极大地影响一个网页设计的感觉。