 网页设计中最多变的方面之一是我们在测量和灵活性方面处理宽度和高度的方式。多年来,我们一直在使用固定、弹性和液体测量的好处和缺点之间旋转,以寻求在高度变化的情况下提供最佳的观看体验,同时平衡我们对网页中内容的控制需求。但是,正如鲍勃·迪伦很久以前所宣称的那样,“时代正在改变”,随着这些变化,你的网站页面出现了各种新的布局方式,浏览网站的方法也变得更加多变。
网页设计中最多变的方面之一是我们在测量和灵活性方面处理宽度和高度的方式。多年来,我们一直在使用固定、弹性和液体测量的好处和缺点之间旋转,以寻求在高度变化的情况下提供最佳的观看体验,同时平衡我们对网页中内容的控制需求。但是,正如鲍勃·迪伦很久以前所宣称的那样,“时代正在改变”,随着这些变化,你的网站页面出现了各种新的布局方式,浏览网站的方法也变得更加多变。
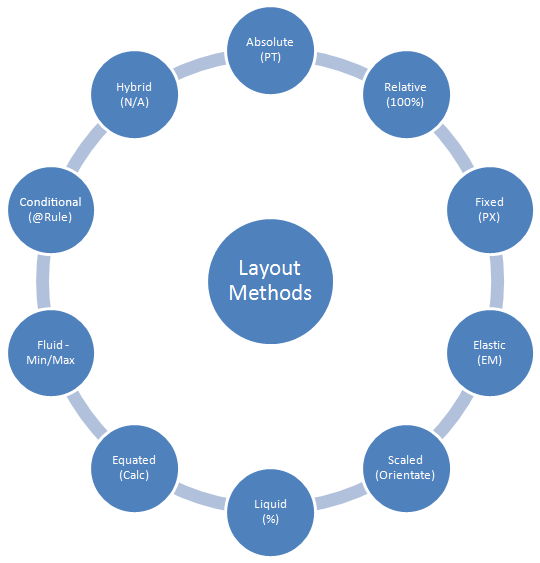
在这篇文章中,我们将研究网页布局类型——旧的、新的和未来的。这些页面的每一种版式设计都很容易提升网站用户体验.我们将探讨这个主题的背景下,网站正在以各种各样的方式,如通过移动电话,上网本,和触摸屏个人设备,如iPad。
关于你的选择
让我们为这次布局类型的探索设定目标:
- 我们将研究现有的各种选择
- 对于每种布局类型,我将尝试建议一些它们最适合使用的情况
- 一种布局类型与其他布局类型相比的优缺点
我们将讨论10种类型的网页布局想法。 虽然完美的像素是一个白日梦,但除了固定的、液体的或弹性的布局,还有更多的东西!从这些选择中得到的主要教训是仔细思考为什么一个选项适合特定的情况,以及你的选择将如何影响你的听众。
虽然完美的像素是一个白日梦,但除了固定的、液体的或弹性的布局,还有更多的东西!从这些选择中得到的主要教训是仔细思考为什么一个选项适合特定的情况,以及你的选择将如何影响你的听众。
让我们从绝对布局开始。
绝对布局
在网页设计中最不常用的测量方法之一是绝对测量(即英寸,厘米,毫米和picas)。绝对单位和定位通常出现在印刷媒体中,它们通常使用这些测量单位。
打印到网页格式的转换可以在word等文字处理软件中看到,它在格式化文本和调整文档尺寸时仍然使用这些惯例,以使其看起来尽可能接近于打印在纸上。绝对布局在网页设计中用途有限。 绝对布局在web上的一个用途是用于内容保持静态的PDF文档。
绝对布局在web上的一个用途是用于内容保持静态的PDF文档。
当然,仅仅因为它不受欢迎并不意味着它在网页设计师的众多选择中没有一席之地。如果你是一个使用打印机友好的样式表的人——是的,人们仍然打印网页——厘米,毫米,英寸和pt的绝对尺寸可以帮助你更准确地为打印机准备页面布局。
相对布局
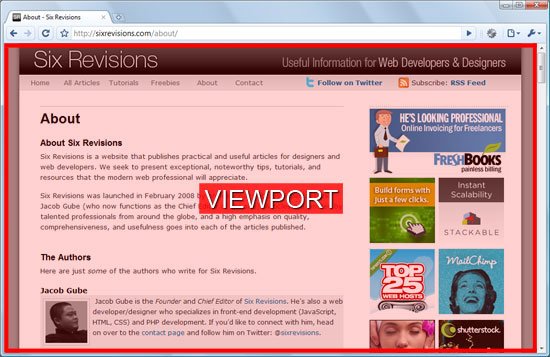
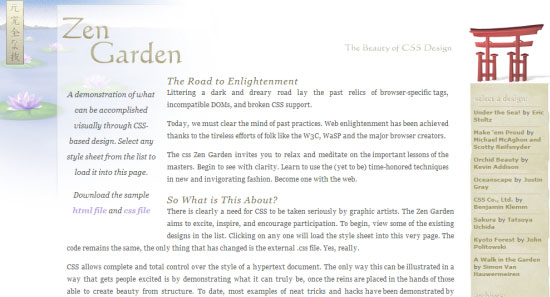
相对定位和布局根据用户浏览器视口的大小调整大小。 红色边框内的区域是浏览器的视口。您可以通过调整窗口的大小来更改视口的大小。
红色边框内的区域是浏览器的视口。您可以通过调整窗口的大小来更改视口的大小。
不同的显示器大小有不同的视图端口的最大大小。通常,这种类型的布局依赖于所有东西都在100%宽度下工作,无论是小屏幕(如上网本)还是24英寸宽屏桌面显示器。这意味着布局将根据观看者的情况进行缩放。
 很少有网站使用100%的宽度,但它确实有效。
很少有网站使用100%的宽度,但它确实有效。
固定布局
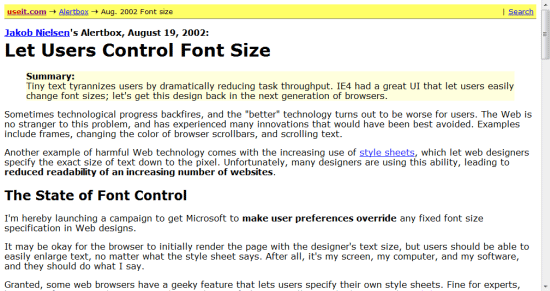
通常被认为是布局网页设计最不灵活的方法之一,使用基于像素的测量几乎与印刷行业的数字共振有关,因为媒体依赖于固定/静态测量。这个测量单位是准确的,几乎没有猜测一个网页设计将如何在不同的网页浏览器上显示,并且在那些倾向于控制和可预测性的网站中变得特别受欢迎,而不是根据观众的特定观看情况优化布局。 在Six Revisions上使用固定宽度的布局。
在Six Revisions上使用固定宽度的布局。
我们都知道在各种方向上滚动会产生问题,基于像素的布局的固定测量就存在这个普遍问题。虽然许多人都在寻找某种理想的宽度来确保最大的兼容性,但值得一提的是,如果你使用了许多需要固定布局规则的元素,比如不重复的背景图像或与其他非相对元素的边界,固定尺寸的布局可以很好地完成工作,并作为最佳的全面解决方案。
弹性布局
布局设计内容最常用的方法之一是使用相对em测量单位。通常被称为弹性布局设计(由于它通过增长和收缩来满足内容需求的方式),它在网页设计社区中表现出了极大的赞赏,因为它能够缩放内容,文本大小等。不像固定的测量单位,像图像这样的绝对单位元素是最适合的(由于保持不扭曲),弹性布局在灵活的内容(如文本块)占据前排位置时工作得最好。
 电磁测量因其弹性而广受欢迎,推荐用于字体大小。在所有列出的方法中,弹性布局类型是最服从于你的内容的,因为它为内容本身提供了决定布局应该如何缩放的位置。在这样的设计中,让文本变小会降低宽度或高度,而放大文本则会产生相反的效果。
电磁测量因其弹性而广受欢迎,推荐用于字体大小。在所有列出的方法中,弹性布局类型是最服从于你的内容的,因为它为内容本身提供了决定布局应该如何缩放的位置。在这样的设计中,让文本变小会降低宽度或高度,而放大文本则会产生相反的效果。
这个独特的属性允许布局根据内容而不是布局的需要调整大小。如果您希望布局由内容决定,那么使用弹性解决方案是完美的,但如果文本超出视口(导致不必要的水平滚动),则会出现问题。
按比例缩小的布局
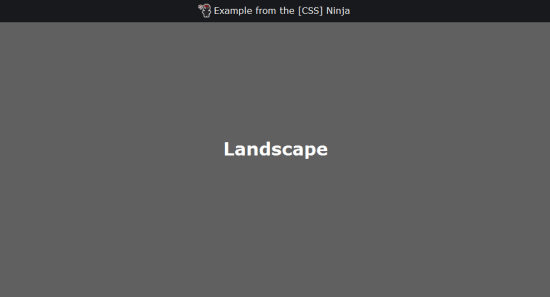
CSS3中最新的方法之一允许围绕特定的设备方向(即纵向和横向)操纵可用的视口。根据手持设备的方式,设计有可能改变其视觉布局(改变内容本身的空间量)。
与其他类型不同,这种类型的布局不依赖于测量单位,而是特定的布局类型。但是,作为一种处理小屏幕上复杂列的方法,不应低估这一概念。 十年前,我们不会考虑屏幕的方向。
十年前,我们不会考虑屏幕的方向。
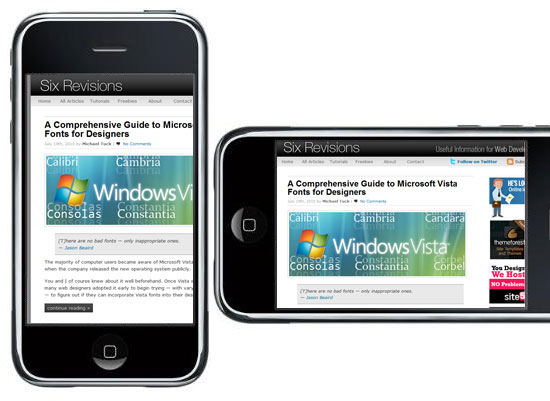
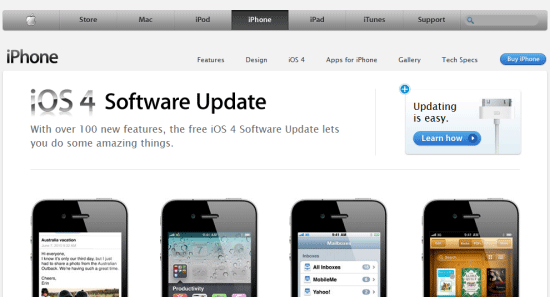
时代变化真大啊!缩放布局确实在智能手机市场大放光芒,因为智能手机的显示屏可以频繁旋转或移动(比如iPhone)。 iPhone可以实时调整网站的方向。
iPhone可以实时调整网站的方向。
由于在手持移动设备上可用的空间有限,您不仅可以最大限度地分配像素,还可以允许人们选择他们喜欢的可视化信息的方法。每个人都会以不同的方式使用他或她的网络移动设备,通过允许你的设计根据方向以一种变革性的方式关联你的内容,你可以最大限度地提高你的内容的可用性。
液体(或流体)布局
提供动态扩展或收缩设计的最简单方法是使用一直流行的百分比(%)单位度量。这种布局类型获得了广泛的欢迎,因为它是允许完全相反的固定布局的最终方式,其中内容将简单地占用任何可用的空间。 百分比需要仔细计算,因为你不可能给出100%以上就没有问题!
百分比需要仔细计算,因为你不可能给出100%以上就没有问题!
对正在使用的视口的有限保证超出了屏幕分辨率(想象一下您的网站在6英寸屏幕上而不是100英寸屏幕上,即使只有80%的宽度)。不用说,液体布局在几乎所有基于web的情况下都是有用的,因为它根据用户视口的大小来调整宽度——所以它绝对值得一看。
将布局
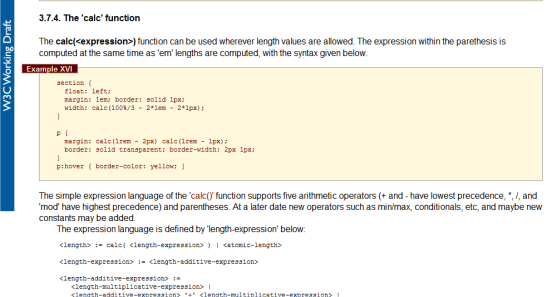
下一种布局内容的方法是等量布局,它使用了一个新的CSS函数calc(见W3C计算规范). 当浏览器具有这种测量功能时,就会出现一个新的控制级别。虽然我们前面提到的布局依赖于所提供的特定宽度或高度,但等距布局允许您通过使用类似计算来混合固定和相对值
当浏览器具有这种测量功能时,就会出现一个新的控制级别。虽然我们前面提到的布局依赖于所提供的特定宽度或高度,但等距布局允许您通过使用类似计算来混合固定和相对值宽度:calc(50% - 200px).
你是否曾经遇到过这样的情况,你希望你可以弥补完整的100%,但也考虑到像有边界的div和有固定宽度的元素(如图像)?如果你和我一样,你肯定有过这样的想法。的calc尚未被广泛采用的CSS3函数(但它是CSS3规范的一部分)可能正是您正在寻找的东西。
虽然现有的web浏览器还没有广泛支持该功能,但这可能是构建具有额外灵活性的布局的一个未来选择。
Fluid-Min / Max布局
作为设计师,我们遇到的一个常见问题是,当我们的空间变得太宽或太窄(或太高或太短)时,我们所拥有的相对可衡量和灵活的内容就会被稀释或压缩(这是坏消息)。使用最小和最大宽度(或高度),您可以限制设计的伸缩范围,以便您仍然具有灵活性——但仅限于一定程度。这种布局类型不像液体布局那样跨越视口,它只流动到它被告知的地方(' atta boy)。
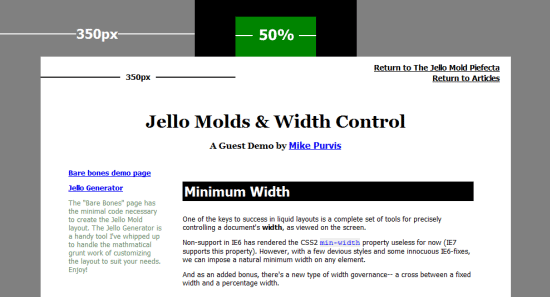
 流体/“果冻”布局只能缩放到某个固定的宽度或高度。如果有一件事会导致布局问题,那就是我们对设计元素可用空间的数量进行了假设。CSS的好处
流体/“果冻”布局只能缩放到某个固定的宽度或高度。如果有一件事会导致布局问题,那就是我们对设计元素可用空间的数量进行了假设。CSS的好处min-width,max-width,最小高度而且max-height当你希望你的布局被限制在特定的维度内(比如固定宽度的设计),但又不想遭受水平滚动的愤怒时,属性最容易被注意到。
例如,如果你想让你的宽度比例为100%的小屏幕,但只有,比如说,1500px,这样你的布局不会太宽的大屏幕,那么你可以使用max-width: 1500像素.由于这种布局网页的方法提供了一个浏览器可以依赖的安全网(基于你提供的最小值和最大值),你可以给你的固定工作一点额外的灵活性。
有条件的布局
随着iPhone等设备的兴起,人们需要一种改变传统布局的网页设计方式,以确保移动设备用户能够获得优化的体验。能够根据设备或视口的宽度和高度(通过CSS3的)提供独特的样式表媒体查询)提供了一种更加灵活和友好的方式来表示网站的内容。我将这种布局类型称为“条件布局”。 上面的设计使用CSS3媒体查询来根据需要缩小设计。
上面的设计使用CSS3媒体查询来根据需要缩小设计。
在最近出现的所有布局信息的方法中,这是迄今为止最有前途的一种(一旦解决了浏览器兼容性问题)。大多数网站设计依赖于单一的样式表。使用CSS3媒体查询(特别是移动和桌面体验)可以带来条件布局,以最好地满足用户代理。
这样做的缺点是,这意味着您需要为特定的设备开发和维护样式表——就像过去维护特定于ie的样式表一样。
混合布局
当然,在提到所有这些布局类型的同时,我们不能忘记提到最流行的布局方法-混合布局几乎是名副其实的,因为设计最终使用了各种布局类型的混合。这包括混合和匹配各种单元和概念,以确保网页设计只在需要时才适应浏览器的视口,并且仍然能够对需要更多固定结构的网站部分保持一定程度的控制。虽然这要求你对你的工作更加深思熟虑,但这可能是设计和开发的最聪明的方法。
 大多数网站不坚持一种测量类型,他们根据需要进行混合。大多数网站使用混合布局,因为某些测量单位在某些情况下是有用的。虽然许多人仍然坚持认为存在一种完美的布局方法,但我认为混合方式将通过混合所有世界的最佳方法来克服情境问题。
大多数网站不坚持一种测量类型,他们根据需要进行混合。大多数网站使用混合布局,因为某些测量单位在某些情况下是有用的。虽然许多人仍然坚持认为存在一种完美的布局方法,但我认为混合方式将通过混合所有世界的最佳方法来克服情境问题。
也许你最终会在你的打印样式表中使用一个绝对的布局,也许你会使用一个具有弹性内容的液体体和一个具有缩放和对某些设备的灵活支持的外部边缘的流体控制来固定宽度——组合是丰富的!
大局
显然,在布局你的网页时,有很多选择需要考虑,因此,无论从实践上还是理论上,密切关注你所承担的任何设计项目的细节和范围都是有意义的。你使用哪种布局类型来制作你的网站是值得关注的使用的字体或者是颜色主题你放在一起.同样值得强调的是,没有完美的方法来处理所有的情况,因此没有一种类型是普遍适用于所有情况的最佳方法。
 设计方法没有对错之分,但仔细思考可以改善某些情况。设计是任何网络专业人士必须掌握的最基本的技能之一。互联网被消费的方式正在迅速演变,我们使用的设备和我们利用的工具都存在巨大差异,这是为什么网页设计很重要.
设计方法没有对错之分,但仔细思考可以改善某些情况。设计是任何网络专业人士必须掌握的最基本的技能之一。互联网被消费的方式正在迅速演变,我们使用的设备和我们利用的工具都存在巨大差异,这是为什么网页设计很重要.
还有更多的事情要处理良好的可用性,可访问性,网站设计,颜色对比等等。一个好的网站必须满足越来越多的需求,因此,对网页设计师来说,寻找完美的布局已经成为一个圣杯般的追求。虽然时代在变化(情况也在变化),但现在应该有条不紊地选择正确的布局。




